アクセシビリティとステキさの両立が教科書のような薬局サイト。実例から考えるWebデザイン
Webデザインを考える。見た目だけじゃなく、動きとかサイトの使いやすさとかも含めて考えていきたい。今日は調剤薬局のサイトを見て考える。
 デザインの眼
デザインの眼
Webデザインを考える。見た目だけじゃなく、動きとかサイトの使いやすさとかも含めて考えていきたい。今日は調剤薬局のサイトを見て考える。
 エンジョイライフ
エンジョイライフ
絵を描かない人でも、画像加工する時とかペンタブレットって便利。作業効率アップのために買ってみたのだけど、なにやらPhotoshopで挙動がおかしい。。解消方法のメモ。
 エンジョイライフ
エンジョイライフ
コーヒーは苦手だったのだけど、お豆を挽いて飲んで以来今じゃすっかりコーヒー好きだ。
 Web制作
Web制作
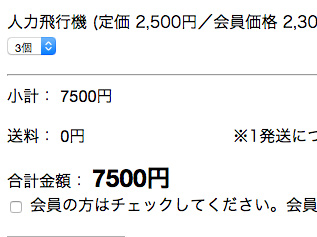
商品購入や見積もりフォームで、ページ上に現在の合計額を表示させたいというリクエストにヒイヒイ言いながら対応したあの日のメモ。 ○○円以上で送料無料とか、割引価格に切り替え用のチェックボタンも対応可能。
 ソフト・ガジェット
ソフト・ガジェット
パソコンでちょっとした文章を書いたり、メモを残したいという場面はよくあると思います。多くのOSには標準でテキストエディタが付属していますが、起動が結構重かったりします。 そんなわけで、Webブラウザさえ開いていればすぐに…
 エンジョイライフ
エンジョイライフ
贈られた人が幸せになるといわれる、北欧の先住民族の伝統工芸品「ククサ」。この度、お世話になっている人が節目の誕生日を迎えるので贈ることにした。 木が素材なので、やっぱり実際に見て、木目や色が一番ステキなククサを贈りたい。…
 Web制作
Web制作
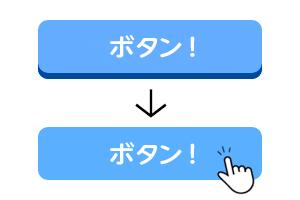
たまに見かける CSSで作られた、ホバーで下に沈む動きをするフラットデザインのボタンで、気になることがあったのでメモ。
 エンジョイライフ
エンジョイライフ
2015年、ミッフィー誕生60周年(・x・)を記念して、日本各地で展覧会が開催される。最初の開催は、東京の松屋銀座とのことなので、初日の4月15日に行ってきた。
 Web制作
Web制作
Webサイト制作はもっぱらワードプレスで行ってます。毎回仕様が変わったりして調べながらひいひいやってるのですが、毎回対応している部分を備忘的にまとめます。制作ノウハウではないので悪しからず。チェックシートみたいに使おう。
 ソフト・ガジェット
ソフト・ガジェット
2014年11月ごろにGoogleの新しいブックマークサービスが一般公開された。自分のクロームのブックマークの仕様もいつの間にか変わっていて、使い続けてみたけどやっぱり前のほうがいいと感じたこととか元に戻そうとしたこと。