Webデザインを考える。見た目だけじゃなく、動きとかサイトの使いやすさとかも含めて考えていきたい。今日は調剤薬局のサイトを見て考える。
日本調剤

日本調剤
※記事掲載時のデザインから変更されている場合があります。
日本調剤は、1980年創業の、自社ジェネリックを持つ大手調剤薬局チェーンです。
個人的にシビれるポイントはアクセシビリティへの配慮とコンテンツの取捨選択です。薬局は色々な年代の方が利用するので、老若男女どのような人でも使用しやすいサイトを制作するのはとても重要なのです。
「ウェブアクセシビリティ」とは、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」を意味します。
文字サイズとコントラスト
文字サイズは目の悪い人でも見やすいサイズに配慮(文字サイズ変更ボタンもついてる)。重要な項目ははっきり目立たせ、背景色と文字色のコントラストを確保し色覚に異常のある方にも読みやすい作りになっています。

重要な項目にははっきりとしたコントラスト
マウスを使わない人や音声ブラウザの使用者の気遣いも
サイト上には表示されていませんが、ソースコードを見てみると、本文等へジャンプするリンクが。マウスを使わない人がサイト上の任意のコンテンツにジャンプしやすいようにするためで(tabキーでとenterでジャンプできる)、音声ブラウザ用と思われる説明文もついています。

tabキーで選択した状態
最重要項目以外には淡いコントラストも
Webアクセシビリティに配慮しすぎてコントラストを確保すると、結構野暮ったいデザインになってしまいがちなのですが、万人に向けた内容ではないと思われる部分には淡い色も使用したりして、ステキさも確保されています。

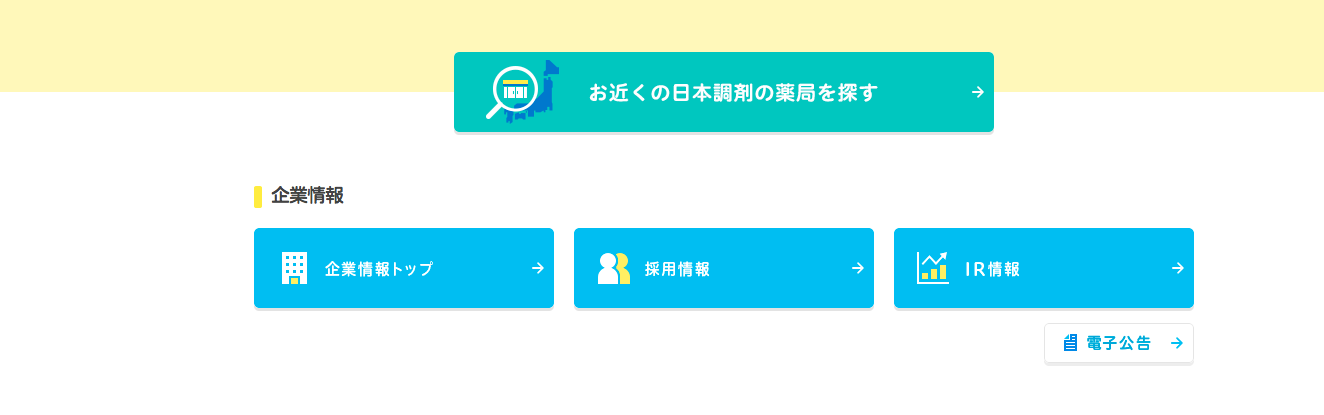
採用情報等、サイトのメインターゲット向けではないコンテンツには淡い色も
その他のメモ
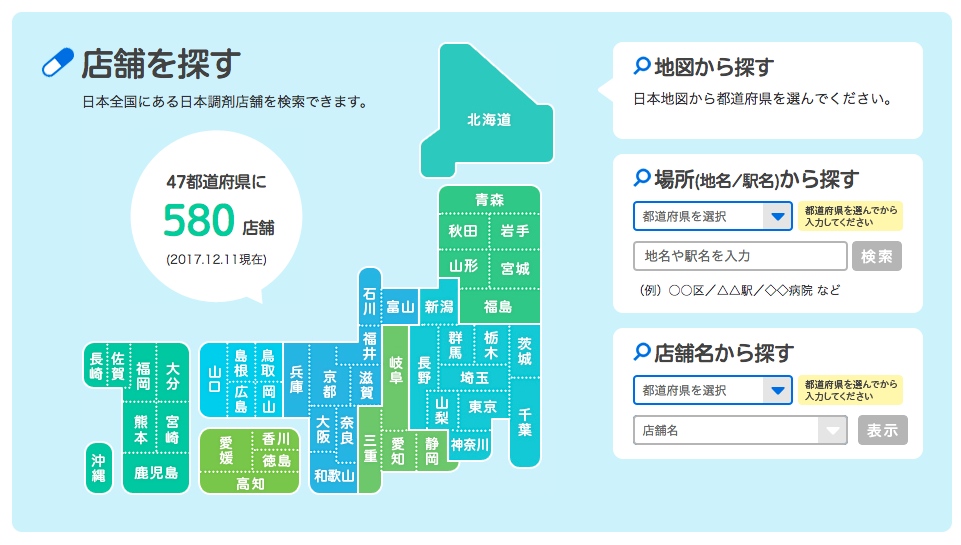
- 店舗を探すのページも非常に使いやすい!

- テイスト:シンプル
- 色:黄色・青
- レイアウト:2カラム(TOPページ一部タイルレイアウト)
- スマホ対応:有り
実は先日、とある薬局のサイトを制作したのですが、大いに参考にさせていただきました。では、よいwebデザインライフを。