ググってもアドレスバーを除いた高さで表示される方法とか、関係ない記事ばかりで大変だった。。
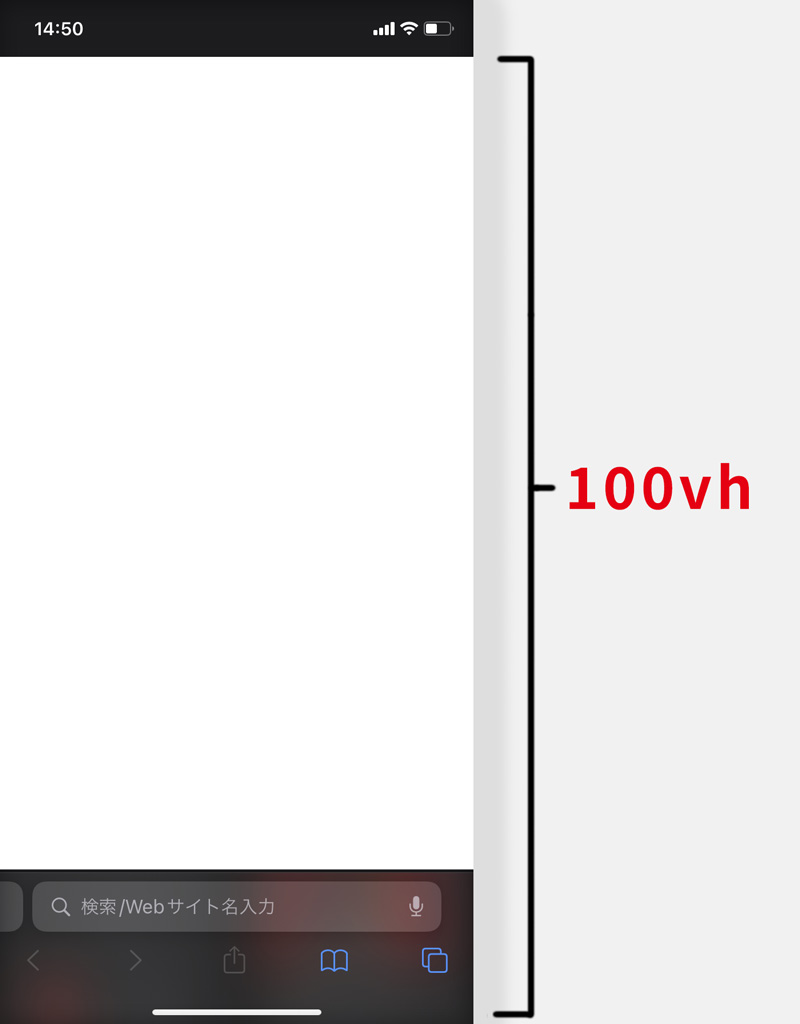
スマホ時に背景画像をビューポートの高さ100%で位置固定表示させたい時って良くあると思うのですよね。

今まではheight: 100%;を継承するとか、JSでゴニョゴニョしたりめんどくさかったのですが、最近svhやdvhがモダンブラウザ全てに対応したので、割と簡単に実装できるようになったように感じます。
/* html */
<div class="contents"></div>
<div class="bg"></div>
/* css */
.contents {
position: relative;
z-index: 2;
}
.bg {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;/* サポートされてないブラウザ用も念のため書く時 */
height: 100dvh;
background: ;
}
こんな感じ。アドレスバーも考慮された高さで描画してくれる。
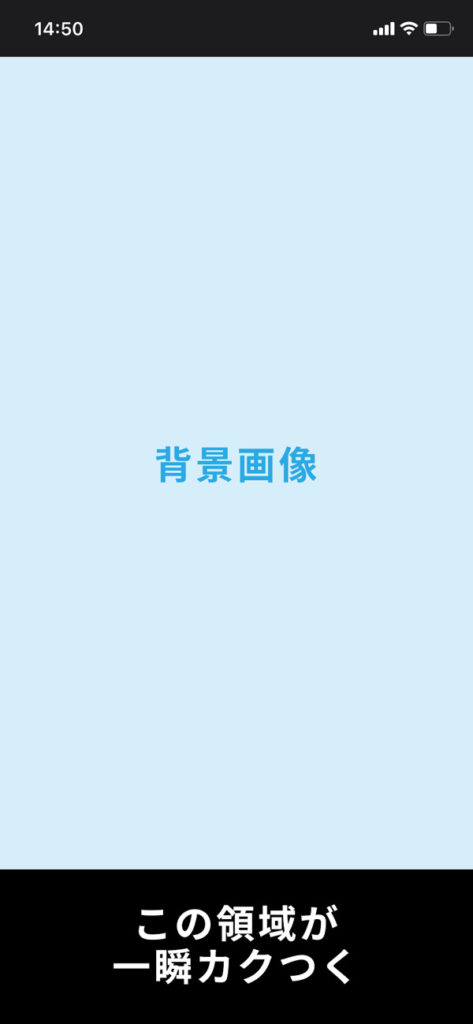
ただ、上記だとスクロールでアドレスバーが引っ込んで背景画像の高さが変わる動作がカクついてしまう。

なので、やむなくアドレスバー部分も含めたheightで対応することがあります。

しかし今度は、アドレスバー部分の後ろの画像が描写されず、スクロールでアドレスバーが引っ込んだ時に、背景画像が一瞬欠如したままになることが、、。

translate3d(0, 0, -1px)で解決
結論としては、上記で解決。
アドレスバーの真後ろの要素か否かで変わるみたい。
/* css */
.contents {
position: relative;
z-index: 2;
}
.bg {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;/* サポートされてないブラウザ用も念のため書く時 */
height: 100dvh;
background: ;
transform: translate3d(0, 0, -1px);/* 追加 */
}
備忘録として残しておく。iOS safariは意外と何気にトリッキーな挙動が多いから嫌い。ご参考になれば幸いです。