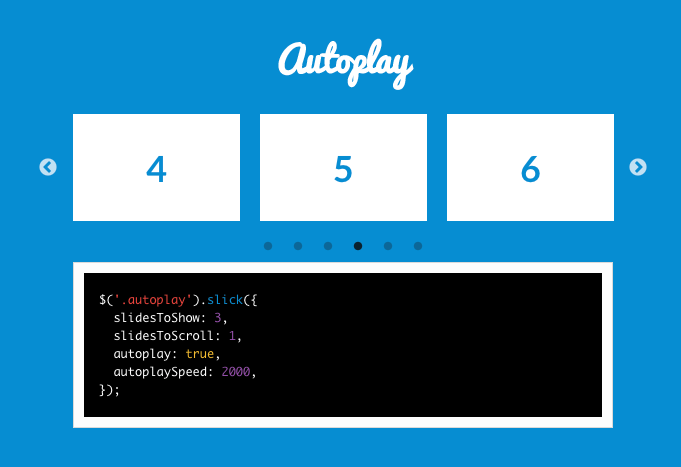
サクッとサイトにスライダーを導入できて便利なslick。
ただ、少し改善してほしいなーと感じることもままあり、「autoplayを使うとスマホスクロール時に停止する」という現象も、よく遭遇する問題だ。
公式オプションでの対策
一応公式のオプションとして、「ホバー時にautoplayが止まらないようにする」というものもあるが、なぜかスマホでは効かないという(touchイベントに対応していないためと思われる)。。
pauseOnFocus: false, pauseOnHover: false, pauseOnDotsHover: false,
上記オプションを指定しても解決しない。
touchmove時にslickを再起動する設定を追記する
他のエントリーで紹介されていたのが、「止まってしまったならまた動かせばいいじゃない」ということで、touchmoveイベント時にslickをスタートする設定を追記する方法。
$('.slide_target').on('touchmove', function(event, slick, currentSlide, nextSlide){
$('.slide_target').slick('slickPlay');
});
参考:【slick.js】スマホでautoplayが止まる現象の対策
挙動が少し不安定
上記方法で停止問題は解決することはするけど、スライド中は停止したり、touchmoveが重複して何回もスタートし直したりして重くなったりと、まだスッキリ完全解決とは言い切れない状態。
要件によってはCSSの「pointer-events」で解決できる
もしスライダーがバナー等のリンクが必要ないのであれば、こちらの方法が一番キレイに解決できるはず。
.slide_target {
pointer-events: none;
}
参考になればこれ幸い。
では、よきslickライフを。