
ある日ぼくは思いました。「HTMLやらcssやら言うけど、そもそもホームページとかwebサイトってなんなのさ?」
結局調べても詳しくはわからなかったのですが、ぼんやりと雰囲気はつかめた(と思う)ので、ここに記します。押し寄せる専門用語に辟易した人はみるといいかもです。
そもそもwebサイトってなに? 目次
webサイトにアクセスするということ
だれでも自分のパソコンで何かしらのデータを開いたことはあると思います。写真を見たり音楽を聴いたり。
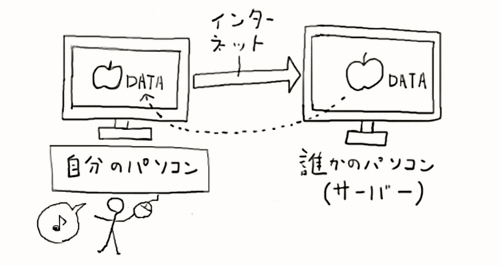
いうてしまえばwebサイトを見るということは、このデータを開く事と同じなのです。
データの所在が自分のパソコンではなく、インターネット上のものだというだけなのです。

webサイトを見る。の略図…
全部テキスト
そして、そのデータの中身はというと、全部テキストなのです。HTMLやら、cssやら専門用語を並び立てても、所詮はテキスト!
そう考えると、コンピューターが苦手な僕でもなんとかいけそうな気がしてきます。「本なんて所詮は紙とインキ」みたいな極論だけど気にしない!
webサイトを構成するもの
では、なぜテキストがあんなサイトやこんなサイトになるのでしょうか。
webサイトを構成するものどもに秘密があるようです。主なものは以下。
ホントはもっとありますが、最低限これらがあればwebサイトとして成り立ちます。
ほんでは順ぐりに、解説(というほどたいしたもんでもない)していきますかね。
HTML
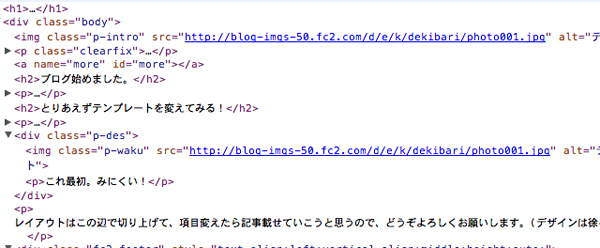
こいつが大元のデータ。webサイトの中身です。テキストエディターとかでいじれちゃいます。
「メニューを表示させる」「画像を表示させる」「文章を表示させる」等の事を決めるものです。物語で例えるなら、出来事を担うもの。でもこれだけだと物語としては不十分です。なぜかというと
老人男性、山に行く(目的→芝刈り)
…
物語は今こんな状態だからです。とっても淡白でストイック。これじゃあ桃太郎が鬼に勝っても、シンデレラの靴のサイズが何センチだろうと感情移入しにくいですね。

HTMLだけのwebサイトはとっってもさみしい
css
そのため、webサイトの装飾やレイアウトを決めるcssというものがあります。これもテキストです。
「メニューの位置はここで色は赤」だとか「画像に枠をつけて下に余白を空ける」などのことを決めるものです。物語で例えるなら…
例えるなら…言い回しや修飾語ってところですかね。
なんとおじいさんは山へ芝刈りに行きました。
…
これなら物語として成り立ちそうですね。

cssで見やすく!(なった…よね?)
webブラウザ
しかし、この2つだけあってもだめなんです。
なぜならこの物語は、全然知らない国の言葉で書かれているようなものなのです(HTML言語、スタイルシート言語)。

HTMLの中身。どんなこっちゃ
そこで翻訳機のような役割をもつ、webブラウザというものが必要になってきます。
HTMLとcssを皆が見やすいようにまとめてくれるソフトで、Internet Explorer(IE)や、Firefox、Safariなどがあります。
このページを見ているソフトの事です。
こちらで詳しくわかりやす。はてなキーワード:ブラウザ
サーバー
ここまでに説明したものでも、一応サイトとして機能します。
自分のパソコンにHTMLデータとHTMLに関連づけたcssデータとwebブラウザがあるならば、HTMLデータをちょちょっとクリックすればいいのです。
ところがギッチョン、”web”サイトである以上、インターネットで誰からでも見られるようにしなければなりません。そのためにはサーバーというものが必要になります。
簡単にいうと、「データを誰でも見られるように、インターネット上に公開する」というものなのです。話すと長くなります。
こちらで詳しい説明をしてくれています(だんだん説明を投げる)。
まとめ
まとめると、webサイトを見るという行為は
サーバーによってインターネット上に公開された、
CSSで装飾された、
HTMLのデータを
webブラウザによって閲覧する。
っちゅうことですな。
例えてみるならば…
図書館によって公開された、
きれいな装丁の
難しい言葉の本を
翻訳機持参で閲覧する。
って感じでしょうか。ちがうか
ちょっと前のワタクシのように、webサイトがそもそも何なのかわからないまま「ディブ」とか言ってどや顔してたような人は、なんとなく全体の雰囲気をつかめたのではないでしょうか。
まだブログのテンプレートも中途半端ですが、記事の更新とかもやりつつコツコツとすすめます。そう、コツコツとね