YouTube、Twitter、Facebookページ、Google map をwebサイト、ホームページに貼り付ける方法のメモ。
と、ちょっとした応用。
たんたんといくぜ
webページにいろいろ貼り付け 目次
YouTubeの動画をサイトに埋め込む
こういうやつです。
埋め込み方法
1.埋め込みたい動画のページに行き、動画下部の「共有」をクリックする

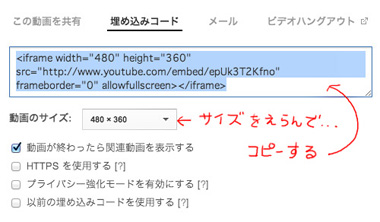
2.埋め込みコードをゲットする
「この動画を共有」、「埋め込みコード」
「メール」、「ビデオハングアウト」と下に出てくるので、「埋め込みコード」をクリックし、表示させたいサイズを選んで、テキストボックスに表示された「<iframe〜」を全てコピーする。

3.コードをHTMLの任意の部分にペーストする
このページのラッコの動画の部分のソースはこんな感じ。
<div>はなくても表示できます。必要に応じてつけます。
<h2 id="menu20130515-001">YouTubeの動画をサイトに埋め込む</h2> <div class="youtube"> <iframe width="480" height="360" src="https://www.youtube.com/embed/epUk3T2Kfno?rel=0" frameborder="0" allowfullscreen></iframe> </div> こういうやつです。
以上です。
応用編
関連動画を表示させない
動画再生後に出てくる関連動画を表示させなくする方法。
「?rel=0」を、埋め込みコードの動画IDのお尻につけます。
<iframe width="480" height="360" src="https://www.youtube.com/embed/epUk3T2Kfno?rel=0" frameborder="0" allowfullscreen></iframe>
自動的に再生させる
「?autoplay=1」を、埋め込みコードの動画IDのお尻につけます。
<iframe width=”480” height=”360” src=”https://www.youtube.com/embed/epUk3T2Kfno?rel=0?autoplay=1” frameborder=”0” allowfullscreen></iframe>
レスポンシブwebデザインに対応させる
こちらのサイトにわかりやすくまとめてあります。
「【Youtube】埋め込み動画のサイズをレスポンシブに変更する方法」
僕もお世話になりました。ありがたいこってす
その他
こちらのサイトにいろいろまとめてあります。
「YouTube動画埋め込みプレーヤーのパラメータ」
Twitterタイムラインをサイトに埋め込む
Twitterのウィジェット設定から簡単に作れます。
埋め込み方法
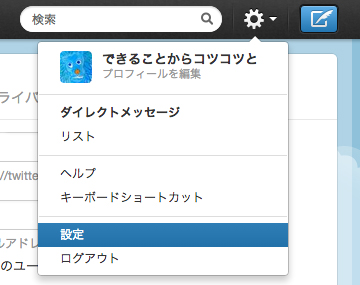
1.設定画面に行く
Twitterにログインし、上部の歯車マークをクリックし設定画面に行く。
 ここです
ここです
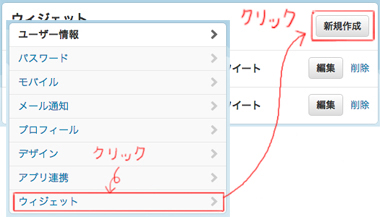
2.ウィジェット作成画面に行く
「ウィジェット」→「新規作成」の順にクリック。

3.埋め込みコードをゲットする
プレビューを見ながら表示させたい内容に設定し、「ウィジェットを作成」をクリックすると…

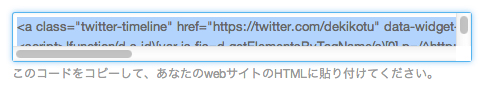
4.コードをHTMLの任意の部分にペーストする
埋め込みコードが現れるのでコピーして、コードをHTMLの任意の部分にペーストする。

以上です。横幅を入力する欄はありませんが、自動で埋め込んだ箇所の100%の幅で表示されます。
細かく設定したい場合は、埋め込みコードの <a>の中に直接記述できます。
| <a class=”twitter-timeline” href=”https://twitter.com/dekikotu” data-widget-id=”327448358446830000” width=”000px”>@dekikotu からのツイート</a> |
| <script>!〜 |
こんな具合に。ただし最小横幅は180pxです。
その他
公式の開発者向けドキュメント「Twitter Developers」に、ボーダーの色や、表示させる件数の設定など、細かい設定方法が詳しく載ってます。
Facebookページのウォールをサイトに埋め込む
「Like Box」というものを使います。
英語がいっぱいですが、 プレビュー画面もあるのでそこまで迷わないと思います。
埋め込み方法
1.Like Boxを作る
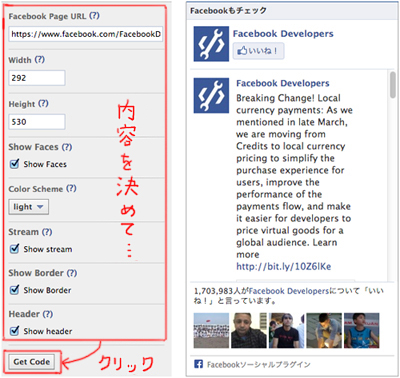
「Facebook開発者サイト(Like Boxのページ)」にアクセスすると、下のような画面が出るので…

「Facebook Page URL」にFacebookページのURLをいれ、プレビュー画面を見ながら表示させたい内容に設定し「Get Code」をクリック。
※個人のFacebookの埋め込みコードは作成できません。
※最小幅は292pxなので気をつけるべし。
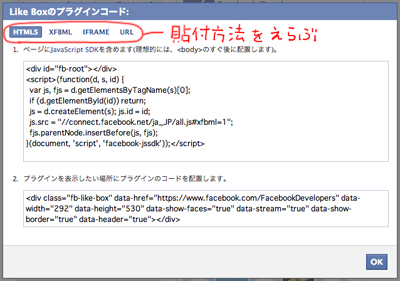
2.埋め込み方法を選択し、埋め込みコードをゲット
「HTML5」、「XFBML」、「IFRAME」、「URL」とでてくるので、コードを貼り付ける先の形式と同じものを選びコピーする。

貼り付ける先の形式がよくわからない場合は、「IFRAME」を選べばOK。
※注意:「IFRAME」選択時の出力コードには問題があります。“http:”が抜けているため、手動で追記する必要があります。
| <iframe src=”http://www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com〜></iframe> |
赤字部分を追加
3.コードをHTMLの任意の部分にペーストする
コードが2つ以上あるパターンの時は、「Get Code」を押した時にでるポップアップウインドウの指示に従いペーストする。
応用編
「いいね」ボタンだけを埋め込む
「Like Button作成ページ」から、Like Boxを作る時と同じ手順で作成したコードを任意の部分にペーストする。
Google mapをサイトに埋め込む
一番お手軽かも
埋め込み方法
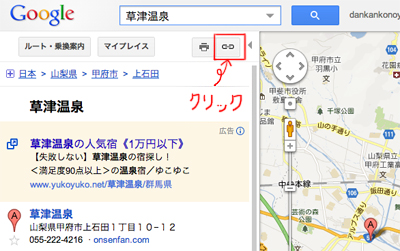
1.地図上に埋め込みたい場所を表示させる
「Google map」上に、埋め込み表示させたい場所を表示させる。
場所を検索して、赤いピンがたった状態でもOK(というかそのパターンの方が圧倒的に多いとは思いますが)。
2.埋め込みコードをゲットする
左パネルの右上にある、クサリみたいなマーク(リンクマーク)をクリックする。

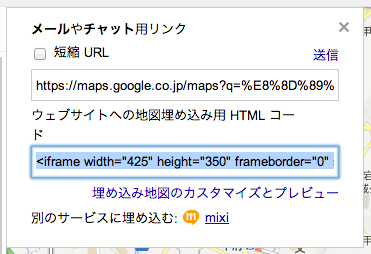
「ウェブサイトへの地図埋め込み用 HTML コード」をコピーする。

3.コードをHTMLの任意の部分にペーストする
以上です。
応用編
地図の大きさ、初期の表示位置を変える
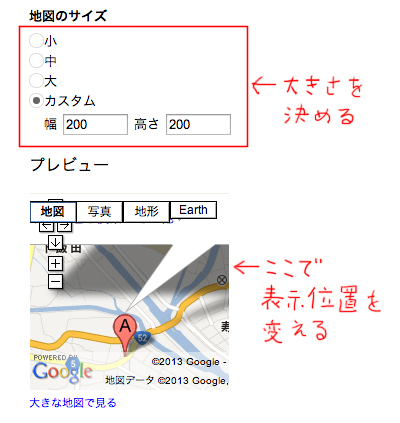
リンクマークを押すとポップアップ表示されるボックスの、「埋め込み地図のカスタマイズとプレビュー」を押し、大きさ、表示位置を決めて、下部に表示されるHTMLコードをコピペする。
 ここのプレビュー画面で変更した表示位置で表示される
ここのプレビュー画面で変更した表示位置で表示される
任意の場所・名前の地図を出す
まず地図上の任意の場所で右クリックし、「この場所について」をクリックします。
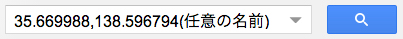
上部の検索窓に、数字の文字列が表示されるので、必ず半角文字で()を追加し、その中に任意の名前を入れて検索ボタンをクリック。

あとは通常の手順と同様に、リンクマークを押して埋め込みコードをコピペする。
地図の吹き出しを消す
「&iwloc=B」を埋め込みコードに追加します。
| <iframe width=”425″ height=”350″ frameborder=”0″ scrolling=”no” marginheight=”0″ marginwidth=”0″ src=”https://maps.google.co.jp/maps?hl=ja&ie=UTF8&ll=34.728949,138.455511&spn=43.520274,34.365234&t=m&z=4&brcurrent=3,0x34674e0fd77f192f:0xf54275d47c665244,1&output=embed&iwloc=B“></iframe> |
以上です。これほどお手軽に、サイトのクオリティをアップすることができるなんて、便利な世の中になったもんです。