【iOS Safari】アドレスバーの後ろの固定画像がスクロールで消えちゃうやつの対処法
ググってもアドレスバーを除いた高さで表示される方法とか、関係ない記事ばかりで大変だった。。 スマホ時に背景画像をビューポートの高さ100%で位置固定表示させたい時って良くあると思うのですよね。 今まではheight: 1…
 Web制作
Web制作
ググってもアドレスバーを除いた高さで表示される方法とか、関係ない記事ばかりで大変だった。。 スマホ時に背景画像をビューポートの高さ100%で位置固定表示させたい時って良くあると思うのですよね。 今まではheight: 1…
 Web制作
Web制作
複数人でコーディングする時、みんなが個々のルールに基づいてコーディングしてしまうと、品質の低下や修正コストの増大等、いろんなデメリットがある。 そんな状況を防ぐために作る、「こういう風にコーディングしてね」という指標が「…
 Web制作
Web制作
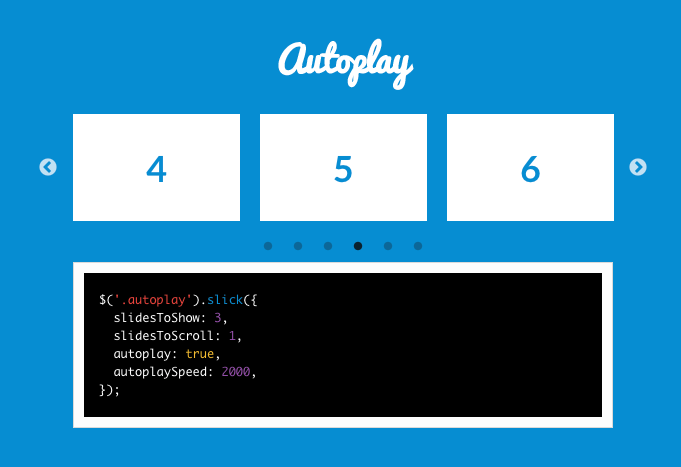
サクッとサイトにスライダーを導入できて便利なslick。 ただ、少し改善してほしいなーと感じることもままあり、「autoplayを使うとスマホスクロール時に停止する」という現象も、よく遭遇する問題だ。
 Web制作
Web制作
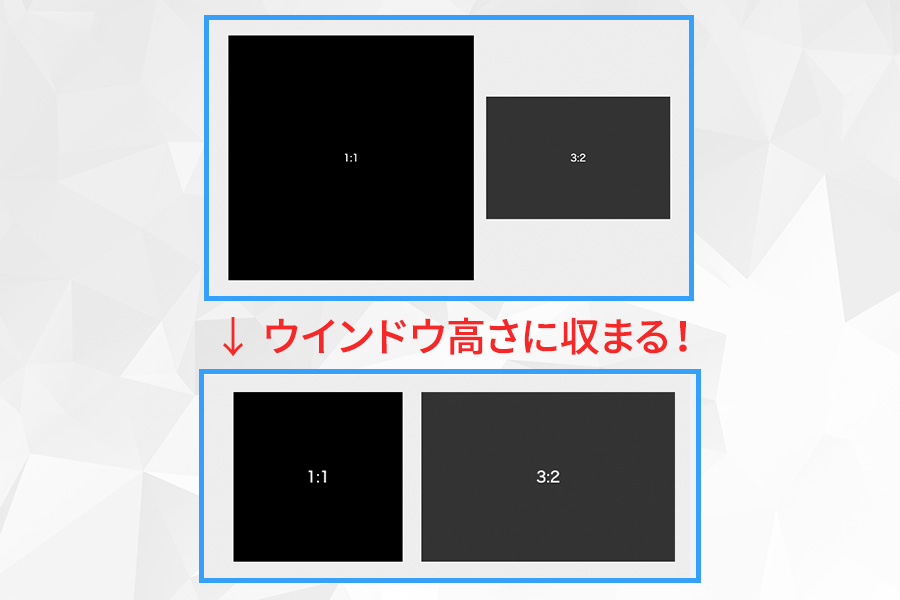
「レスポンシブ 縦横 維持」で検索すると、ブロック要素の中にpadding-top: xx%を指定して、、、みたいな記事が多すぎる!!その方法はもういいんだよ!!それだとウインドウ高さが狭まった時に高さはみ出ちゃうでしょ…
 Web制作
Web制作
SASSは便利だけど、色んな処理方法があって結構大変。CSSの記述も使えるから少しずつ覚えていけばいいんだけど、すぐ忘れるトリ頭なのでよく使うテクをここに残しておく。
 Web制作
Web制作
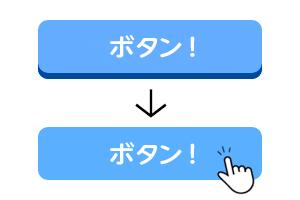
たまに見かける CSSで作られた、ホバーで下に沈む動きをするフラットデザインのボタンで、気になることがあったのでメモ。