日本では何かと嫌われるHTMLメール。でもリッチなメールを実現するにはまだまだかかせないツールです。
そんなわけで最近HTMLメールを送る機会があったので、気をつけることとか、参考サイトとかのメモ。
HTMLメールを制作時に気をつけたいこととかメモ 目次
HTMLメールを作るときの注意点
普通のHTMLを組むのと同じというわけにはいかないようなので、以下に注意点をまとめます。
HTMLメールが作成する側から嫌われる理由ともいえる。
基本的なこと
HTML 4.01 Transitional、
文字コードはiso-2022-jpで制作する。
レイアウトはテーブルレイアウト…!
レイアウトはテーブルレイアウトで行います。
今時…と思うでしょうが、メールソフトによってcssの解釈が違うので、昔ながらのテーブルレイアウトで行うのが安全です。cellpaddingやcellspacing等を0にすることも忘れない。
また、メールのビュー部分の横幅が狭い傾向にあるので、こちらも考慮する必要があります(800pxくらい以内が多い)。
cssはstyle属性にねじ込むのが理想
cssはすべてインラインスタイル(style属性に直書き)で記述するのが望ましいようです。メーラーによっては<head>内のcssが読み込まれないためです。ちなみにGmailなんかが該当します。
webサイト作りの考え方(HTMLでの構造とcssでのレイアウトを切り離して考える)とは真逆ですね…!
参考サイト:
メールソフトのスタイル対応表
画像について
- 画像はサーバーにアップし、絶対パスで記述する。
- 容量が大きいと重くなる&スパム認定の可能性があがるのでなるべく軽くする。こちらも横幅は大きくとも800pxくらいにおさめる。
- altを必ず設定する。そもそも画像が表示されないことすら多いので、画像のalt属性にはわかりやすい言葉をいれておく。また、画像が表示されない場合でも情報が伝わるデザインにすることが肝要。
テストがめっちゃ大変
すべてのメールソフトに対応させるには、すべてのメールソフトでテストする必要があります。さらにwebメールの場合は、OSやブラウザにも影響されるのでその数は膨大となります…。なので、切るものは切る!と、対応させる環境を割り切ることも必要かもしれません。
有料ですが、webページやメールのいろんな環境でのレンダリングを確認できるサービスもあります。
「litmus」
HTMLメールの送り方
メール用のHTMLが作成できたらいよいよ送信ですが、HTMLメールの送信方法はメールソフトによって変わります。
macの場合は、safariとデフォルトのメールソフトで楽チンに送れます。デフォルトのメールクライアントをmail.appにして、作成したHTMLメールのファイルをsafariで開いて「ファイル→この内容をメールで送信する(ショートカット⌘+I)」で送れます。
windowsの場合は、「Outlook Express」か「Office Outlook」で送るのがよいかと思います。下記エントリーにわかりやすくまとめてあります。
参考サイト:
「HTMLメールの送信方法:その1」
制作時に参考になるサイト
制作時の制約も多いHTMLメールですが、いろんなエントリーやwebサービスを活用してがんばります。
outlookでも崩れないHTMLメルマガを作る
メールマガジンについて有用な英文記事を翻訳してくれているエントリー。
ステップバイステップで必要な項目を丁寧に解説してくれています。
誰でも作れる! “崩れない”HTMLメルマガ作成術
HTMLメールの現状や注意点を丁寧に解説してくれています。
HTMLメールが必要な時のために!今から見ておくHTMLメールテンプレート色々
HTMLメールが必要な時のために!今から見ておくHTMLメールテンプレート色々
工数を減らせる、HTMLメールのテンプレートを多く紹介してくれています。
HTML email inline styler
HTMLメールのURLかソースを貼り付けると、<style>タグで指定されたcssをインラインスタイル化してくれます。おまけに、変換後のHTMLがどれくらいのメールクライアントをサポートしているかまで教えてくれる、素晴らしいサイトです。が、たまに不安定なので変換後のコードは要確認。
メールマーケティング担当者向け 最新情報
メールマーケティング担当者向け 最新情報
タイトル通りです。量も質もこゆいです。
なぜか日本で嫌われるHTMLメール
よくHTMLメールはよくないとか言われているので、嫌われる理由も調べてみた。逆に言えば嫌われる理由に気をつければ、有用なコンテンツになりうるということだからだ。
嫌われる理由調べたら、結構普及してる国もあった。
HTMLメールが嫌われる理由はいくつかありますが、一番大きなものが「セキュリティの問題」だと思います。
ソースの中にウイルスファイルを実行する記述をしてしまえば、メールを閲覧しただけで感染してしまうことになるそうです。
他にも
- 容量が大きく、メールサーバの負担になりかねない
- 環境によっては見れない(見にくい)
等の理由があるそうです。
しかし、諸外国における広告やメールマガジンHTMLメールの使用率は、数年前の記事でも 韓国では100%、アメリカでも50%以上。なぜ日本でだけ普及しないのか…。
参考サイト:
「HTMLメールはなぜ日本で嫌われるのか?
」
日本でHTMLメールが普及しない理由を考えた。これから需要は増えていくと思う
日本でHTMLメールが普及しない理由として考えられるのは、
- 一昔前はガラケーが主流だったため、ガラケーで閲覧できないHTMLが嫌われた。それが現在も尾を引いている。
- ビジネスの場面ではHTMLメールを使わない、HTMLメールはクソ。という考えがほとんど常識となっているため、プライベートでもさけられる。
などだと思います。
参考サイト:
「企業内Web閲覧環境に関する調査報告書ハイライト」
いろいろ考えてみると、HTMLメールが嫌われているのも仕方ないかもと思います。でも最近ではスマホも普及が進んでいるし、例えばメールマガジンの性格を考えると、「プライベートで使う」+「送信元の所在がはっきりしている(ウイルス感染の心配が少ない)」のパターンが多いと思うので、今後HTMLメールを利用する機会は増えて行くのではないかと考えます。
セキュリティ・スパムメール対策も強化されてきています。
こんな記事もありました:
「HTMLのメルマガが増えてきた | ユーザーに好まれる企業メルマガの作り方」
「メルマガ開封者の約50%がスマホで開封/約8割のユーザーが現状に不満【スマホでのメール閲覧実態調査】(序文)」
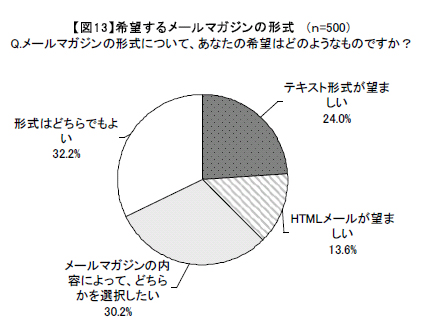
下記グラフはマクロミルが2010年に行った『メールマガジンに関する調査(PDF)』より

メールマガジンにおいてテキストメールであることが好ましいと感じている人が、24%にとどまっているのがわかります。
普段サイト作りをしている人は、作っていて頭が痛くなることの多い(テーブルレイアウト・css直書き等)HTMLメール。すべてのメールクライアントに対応させる場合は、クロスブラウザが赤子のように思えてきます。でも、大変なだけに使いこなせれば武器になるのでは。メールでいろんな表現ができるなんてすごいですよね(白目)。では、よいHTMLメールライフを。