たまに見かける CSSで作られた、ホバーで下に沈む動きをするフラットデザインのボタンで、気になることがあったのでメモ。
どんなボタン?
See the Pen bad Btn by shuuji ono (@dankan) on CodePen.
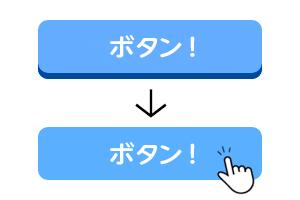
こんなボタン(記事用にちょっと出っ張りを大げさにしてます)。
テキストを囲うdiv要素に、背景色、角丸、下部にシャドウなどを設定している。
ホバー時の沈む動きは、ホバー時のCSSの設定で、下部のbox-shadowを無くし、シャドウと同じ数値のmargin-topを設定することで擬似的に表現している。色が変わる等の変化よりも、サイトに動きを加えることができそう。
※IE8以下を気にする場合は、角丸無しであればbox-shadowの代わりに「border-bottom」を使って沈むボタンを作れます。
上からカーソルを持ってくると震えちゃう
でもこのボタン、上からゆっくりカーソルを合わせてみてほしい。一瞬カクカク動いちゃうのだ。
なぜそうなるのかというと、
- ボタン上部にカーソルが触れる
- ホバー時のCSSであるmargin-topが適用されて、ボタンが下にずれる
- カーソルがボタンに触れていない状態になり、ホバー時のCSSが無効になる
- 1に戻る
というのが繰り返されているせいだ。
そこまで気にするほどのものでも無いかもしれないけど、たまにこういうボタンを見かけるとやっぱり少しきになる。
震えないCSSボタンを作ろう
ではどうすれば震えないボタンを作れるのかというと、ボタンを囲うdivを追加し、沈む動きは外側のpadding-topで制御すればいいのだ。
See the Pen g Btn 2 by shuuji ono (@dankan) on CodePen.
でん
ポイントは、marginには触れなくて、paddingだと触れるってところですかね。終わりです。では、よいCSSライフを。