
webページの記事に限らず、伝えたいことをちゃんとみてもらうためには、
内容を視覚的に見やすくすることが大事だと思います。
そんなわけで、ちょっとの手間で文章を読みやすくするテクニッキや、デザインの現場で使われているセオリーなんかを紹介します。
文章を見やすくするデザインテクニッキ 目次
はじめに
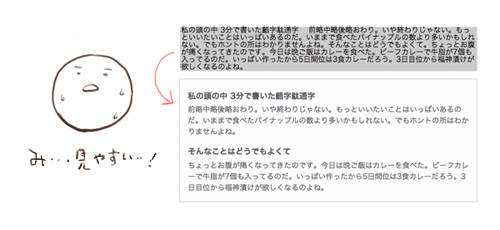
今回はこの文章(?)をだんだん見やすくしていきます。
私の頭の中 3分で書いた齬字駄通字
前略中略後略おわり。いや終わりじゃない。もっといいたいことはいっぱいあるのだ。いままで食べたパイナップルの数より多いかもしれない。でもホントの所はわかりませんよね。そんなことはどうでもよくて。ちょっとお腹が痛くなってきたのです。今日は晩ご飯はカレーを食べた。ビーフカレーで牛脂が7個も入ってるのだ。いっぱい作ったから5日間位は3食カレーだろう。3日目位から福神漬けが欲しくなるのよね。
仮に内容が良くても、ここまで文字がぎちぎちに詰まっているページはちょっと嫌です。ぎちぎち。これほどぎちぎちで見にくいサイトはなかなかないと思いますが。
行間を考える

まずは行間。行間をもう少し広げた方がいいのは明らかですが、広げすぎても読みにくい…。
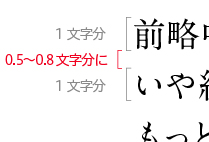
ではどれくらい広げるべきかというと、行と行の隙間は、文字の0.5個分から0.8個分くらいがちょうどいいといわれています。
試しに0.5文字分隙間を空けてみます(cssで line-hight: 1.5;)。
私の頭の中 3分で書いた齬字駄通字
前略中略後略おわり。いや終わりじゃない。もっといいたいことはいっぱいあるのだ。いままで食べたパイナップルの数より多いかもしれない。でもホントの所はわかりませんよね。そんなことはどうでもよくて。ちょっとお腹が痛くなってきたのです。今日は晩ご飯はカレーを食べた。ビーフカレーで牛脂が7個も入ってるのだ。いっぱい作ったから5日間位は3食カレーだろう。3日目位から福神漬けが欲しくなるのよね。
多少は読みやすくなりました。
基本的に行間は、書いてある文字自体のてっぺんからとられるので、設定するときは文字自体の大きさに、行と行の隙間の大きさを足します。
例えば行と行の隙間を文字の0.5個分にしたいときは
文字自体の大きさ1文字分(100%)行と行の隙間0.5文字分(50%)=行間は1.5文字分(150%)
というわけです。
1行の文字数や全体の文字量によっても、見やすいと感じる行間は変わってくるので、いろいろ細かく設定して試してみて、ベストな行間を模索するのがよしです。
補足 – 紙媒体での行間について –
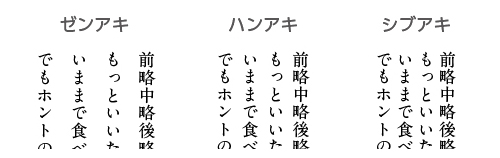
グラフィックや組版の分野では、行間を0.5文字分とることを「半アキ」といい、本文を組むときのセオリーとなっています。
他にも「四分アキ(行間0.25文字分)」「全アキ(行間1文字分)」等があり、行間の狭い四分アキは写真の簡単な説明(キャプション)、行間の広い全アキはキャッチコピーやちゃんと読んでほしいボディコピーなんかに使われたりします。

各アキのイメージ
要素ごとのメリハリを考える
行間をとり、多少は読みやすくなりましたが、まだまだ垂れ流されている感はぬぐえません。
なので要素を分けてメリハリをつけてみます。
まずは冒頭の「私の頭の中 3分で書いた齬字駄通字」と、中盤あたりの「そんなことはどうでもよくて」を見出しとして、ちょっと目立たせてみます。
次に、背景と文字の色が似ていて見にくいので、背景を明るくして文字色とめりっとはらせてみます。
私の頭の中 3分で書いた齬字駄通字
前略中略後略おわり。いや終わりじゃない。もっといいたいことはいっぱいあるのだ。いままで食べたパイナップルの数より多いかもしれない。でもホントの所はわかりませんよね。
そんなことはどうでもよくて
ちょっとお腹が痛くなってきたのです。今日は晩ご飯はカレーを食べた。ビーフカレーで牛脂が7個も入ってるのだ。いっぱい作ったから5日間位は3食カレーだろう。3日目位から福神漬けが欲しくなるのよね。
だいぶ見やすくなったと思う。
補足 – デザインにおけるメリハリのセオリー –
優先度をつけた要素ごとの、大きさの比率を「ジャンプ率」といいます。
伝えたい情報、出したいイメージ等によって比率をどれくらいにするかを考えることは、デザインを考える上で重要な要素になります。
これは文字だけに限った話ではなく、写真にもジャンプ率があるし、ページ内で写真が占める割合を示す「図版率」なんてものもあります。
参考サイト
月刊デザインのプチテクニック 第12回「画像と文字のジャンプ率」
テキストのメリハリをつける方法7つ
要素どうしの隙間を考える
要素ごとのメリハリはつけた。お次は隙間をとることを考えます。
「マージン」とか「余白」といわれているものですね。デザインにおける基本であり、超大事なことであります。
私の頭の中 3分で書いた齬字駄通字
前略中略後略おわり。いや終わりじゃない。もっといいたいことはいっぱいあるのだ。いままで食べたパイナップルの数より多いかもしれない。でもホントの所はわかりませんよね。
そんなことはどうでもよくて
ちょっとお腹が痛くなってきたのです。今日は晩ご飯はカレーを食べた。ビーフカレーで牛脂が7個も入ってるのだ。いっぱい作ったから5日間位は3食カレーだろう。3日目位から福神漬けが欲しくなるのよね。
マージンは、広すぎると間延びし、狭すぎるときゅうくつになります。考え方としては、要素ごとの関連性を元にマージンを考えてみるといいかもです。
文字自体を考える
「デザインを活かすも殺すも文字次第」と誰かが言っていました。決して大げさではないと思います。
ほんとにちょっとしたこだわりで、全体がしまったりダメになったりしてしまいます。
たとえば、文字の色をほんの少し薄くしてみるとか、フォントや文字の大きさを変えてみるとか。
私の頭の中 3分で書いた齬字駄通字
前略中略後略おわり。いや終わりじゃない。もっといいたいことはいっぱいあるのだ。いままで食べたパイナップルの数より多いかもしれない。でもホントの所はわかりませんよね。
そんなことはどうでもよくて
ちょっとお腹が痛くなってきたのです。今日は晩ご飯はカレーを食べた。ビーフカレーで牛脂が7個も入ってるのだ。いっぱい作ったから5日間位は3食カレーだろう。3日目位から福神漬けが欲しくなるのよね。
ふむ
必要に応じて色や装飾で仕上げます。
私の頭の中 3分で書いた齬字駄通字
前略中略後略おわり。いや終わりじゃない。もっといいたいことはいっぱいあるのだ。いままで食べたパイナップルの数より多いかもしれない。でもホントの所はわかりませんよね。
そんなことはどうでもよくて
ちょっとお腹が痛くなってきたのです。今日は晩ご飯はカレーを食べた。ビーフカレーで牛脂が7個も入ってるのだ。いっぱい作ったから5日間位は3食カレーだろう。3日目位から福神漬けが欲しくなるのよね。
補足 – 紙媒体での文字の濃淡 –
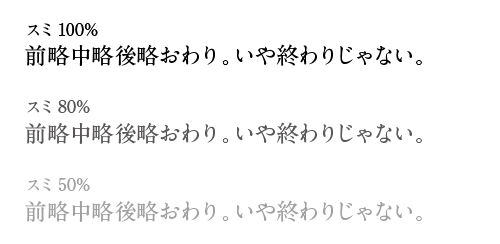
紙媒体で本文に使われる色は、真っ黒(黒インク100%)が多いですが、真っ黒だと調子が強すぎる場合に、黒インクを80%くらいまで、もっと「優しい」とか「やわらかい」印象にしたいとき50%くらいまで落とすこともあります(黒インクをスミって呼んだりする)。
もちろん、色を付けたりもしますが、むやみに色を使うとページが汚く見えるので、まずは濃淡を調節した方がベターかもです。

文字の濃さ比較
文章の内容、言葉を吟味する
最後に、これは僕が超超苦手なものです。読みやすい文章を書くと、視覚的にも見やすいものになるのです。これがフントに難しい…。
でも、これに気をつければいいのかな。と思っているポイントをとりあえずあげていきます。何かの足しになれば幸せ
内容を区切る
これは、「要素ごとのメリハリを考える」の項に通じるものがあります。長い文章の中に、分類できるものを探して分けると読みやすくなります。
料理でいうと、どでかいものを食べやすい大きさに切り分けてあげるっちゅう感じかも
分類したものの先頭に見出しを付けると、もっと読みやすくなります。
語彙を増やす。
できるだけベストな言葉を選ぶようにする。
鋭い言い回しができれば、それだけ読んでる人にダイレクトに届くはずです。
本を読んだり映画を見たりするといいのかもしれない。心に突き刺さった言葉を覚えておく
無駄をハブく
無意識に何度も同じような内容を書いてしまうことがあるかもしれません。
そういうときのために、客観的に見れる目を養っておくといいかもです。
ぎんみして…
すっきり。