webデザインを考える。見た目だけじゃなくて、動きやUIなども含めて考えていきたい。今日はオンナノコの「らしさ」を切り撮るプロジェクトサイトを見て考える。
オンナノコズ
オンナノコズ
※記事掲載時のデザインから変更されている場合があります。
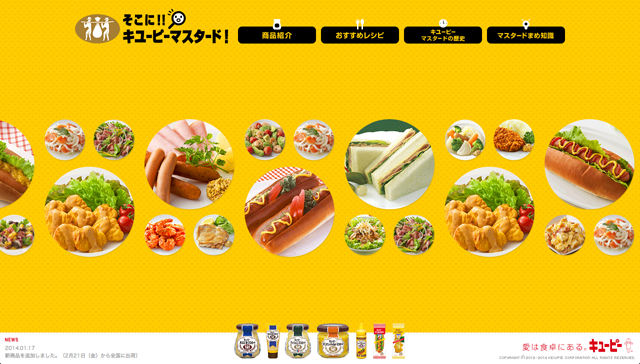
オンナノコズは、10代の女の子たちの美しい「らしさ」を切り撮るプロジェクトサイトです。
上部にメニュー、下部にポラロイド写真風の画像をタイル状に並べた、1カラムのシンプルなレイアウト。このサイトの特徴はレイアウトではなく、静寂すら感じるほどの「透明感」だと思います。
コントラストを抑え、背景には晴れでも曇りでもない空みたいな、薄い青のグラデーション。濃い黒や派手な色を使わず、ロゴすら白くひっそりとしています。
主役である女の子達の写真と絶妙にマッチして、甘酸っぱい思い出を見ているような気分になります(もちろん僕にはそんな思い出はありませんが)。
写真もコンセプトに合わせた統一性があり、デザインの面で他のアーカイブサイトとは一線を画しています。
その他のメモ
- 写真が主役で、写真のテイストも決まっていて、その魅力を最大限に引き出すためのデザインって印象。
- サイドバーが無いので、メインコンテンツに意識を集中させられる作りになっている。コンテンツ命のプロジェクトサイトには、1カラムは向いているのかもしれない。
- トップページと一部のページは、「tumblr」で構築されている。オンナノコズのように画像メインでガツガツ記事を投稿するのに「tumblr」は確かに便利。
- 「空気人形」を思い出した。

- テイスト:静か
- 色:薄い青
- レイアウト:上部メニュー/1カラム/タイル
- スマホ対応:無し
- その他:フッター固定
魂が細部に宿ってる。こういう繊細な、雰囲気が主役のデザインもできるようになりたいぜ。終わり。では、よいwebデザインライフを。