「レスポンシブ 縦横 維持」で検索すると、ブロック要素の中にpadding-top: xx%を指定して、、、みたいな記事が多すぎる!!その方法はもういいんだよ!!それだとウインドウ高さが狭まった時に高さはみ出ちゃうでしょ!
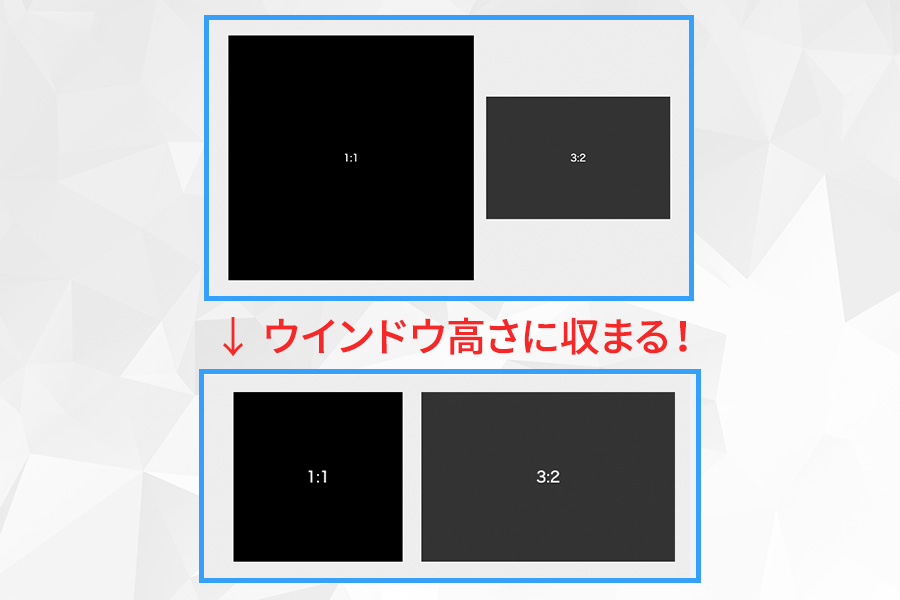
あまり探してもなかったので、ウインドウ高さを変えてもウインドウ内に収まるボックスの作り方。いつもやってる方法を書いておく。
他の方法もありそうだけど、上記の量産記事に埋もれてしまっているのかもしれない。
何かの参考になれば幸い。
結論:max-widthにvhを指定する
ということなのですね。
ボックスの比率が1:1ならmax-width: 100vh;。
3:2ならmax-width: calc( 100vh * ( 3 / 2 ) );という具合です。
余白を設けたい時はpaddingにも比率分乗算してあげればOK。
下記参照
HTML
<div class="wrap"> <div class="item2"><span>3:2</span></div> </div>
SCSS
body {
margin: 0;
padding: 0;
}
.wrap {
display: flex;
align-items: center;
justify-content: center;
width: 100vw;
height: 100vh;
padding: 0;
background: #eee;
}
.item {
width: 300px;
//unnecessary space
max-width: calc( 100vh * ( 100 / 66 ));
//necessary space
max-width: calc( 70vh * ( 100 / 66 ) );
margin: 0 15vw;
position: relative;
background: #333;
span {
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
&:before {
content: "";
display: block;
//Either will work.
padding-top: calc( 100% * ( 2 / 3 ) );
padding-top: 66%;
}
}
では、よいCSSライフを。