複数人でコーディングする時、みんなが個々のルールに基づいてコーディングしてしまうと、品質の低下や修正コストの増大等、いろんなデメリットがある。
そんな状況を防ぐために作る、「こういう風にコーディングしてね」という指標が「コーディングガイドライン」とか「コーディング規約」というもの。
チーム制作にあたりコーディングガイドラインを作る機会があったので、自分なりに作り方や考え方をまとめてみた。
※この記事ではHTML、CSSのコーディングについてのガイドラインの作成の考え方を書いています。
まずは作成の方針を決める

コーディングガイドラインを作る前に、運用されている状況を想像してガイドラインの大まかな方針を定める。
これをやらないと誰にも使われない、形だけのガイドラインが出来上がったりする。
誰に向けたものか考える
見る人の技術レベルや作業範囲、チーム内独自のルールも考慮する。
例えば使用ソフトウェアが共通ならソフトの設定も書いたり、SASS等、使用する技術について書いたりする。
フォーマットを決める
ガイドライン自体のフォーマットを決める。
PDFなのか、Kibela等の情報共有ツールか、サイトとしてアップするか等々。
それぞれメリットデメリットはあるけど、ガイドラインは情報が多く、頻繁にアップデートするので、PDFや紙等、検索が不便で更新に手間がかかるフォーマットは避けたほうが無難。
運用ルールを決める
使用する条件や、ガイドライン更新の条件、更新権限等、出来るだけシンプルなルールにしたい。
コーディングガイドラインに記載する内容と実例

必ず入れておきたい項目は以下。
- 基本方針
- 対応範囲
- 全言語共通の記述ルール
- HTML、CSSのこと
- フォルダ構造、ファイル名
あとは必要に応じて
- チーム内で使用する技術(SASS等)
- 修正ルール
- チェックフロー
- 独自の方針
等について書く。
ちなみにJavascriptはそれだけで情報が肥大化するので別のガイドラインにする。
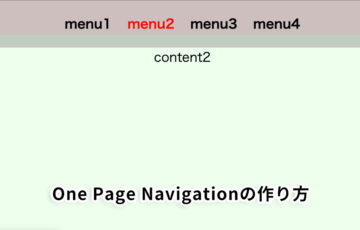
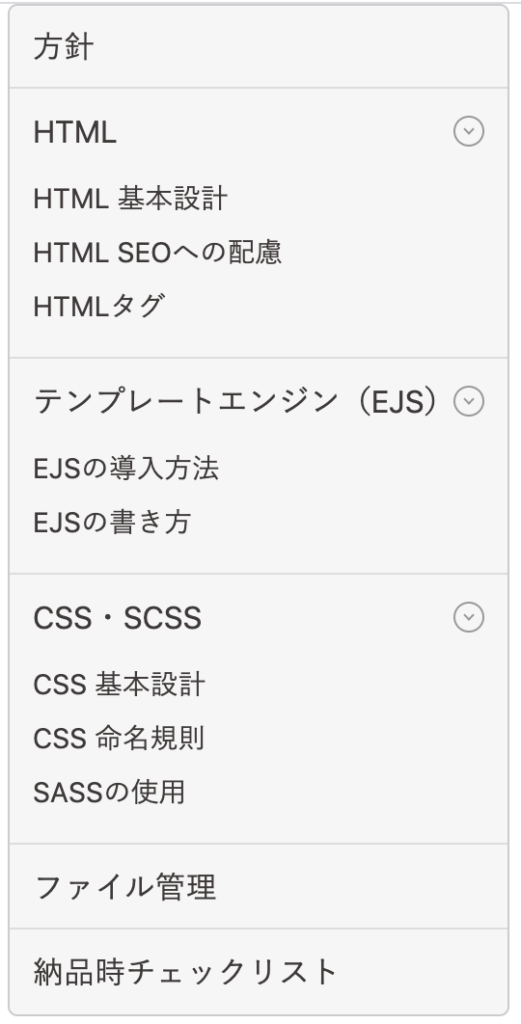
メニューは必ず作る。できれば常に表示される位置に作る。

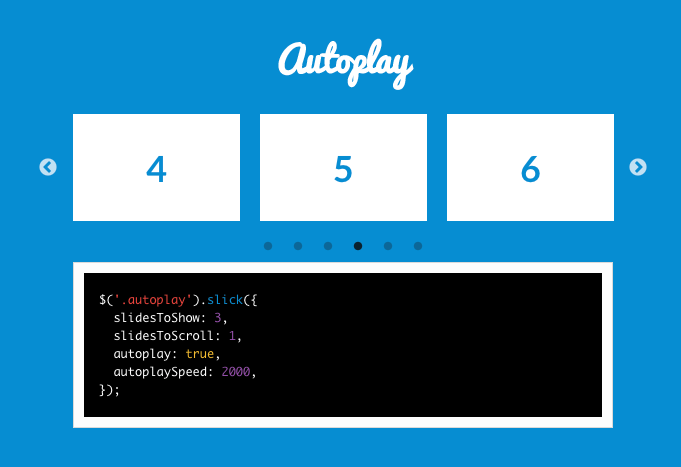
コードの書き方については、正誤表や例があるととてもわかりやすい。

基本方針
ガイドラインに何が、どういう目的で書いてあるのかを書いておく。
見る人が求める情報があるかが最初にわかるし、情報が増えすぎてガイドラインを複数に分ける時にも役に立つ。
補足情報
情報量が多くなる時は別項目に分けた方がいいけど、補足情報や大まかな制作フローを書いておくと、全体の流れをざっくり把握した上で読むことができる。
共通項目が記述済みのテンプレート存在や、使用する技術の条件等も書いたり(「こういう時はVue.js使うよ」等)。
対応範囲
対応ブラウザや、ツール使用等。
クライアントとも共有する必要のある重要な項目。
一例として、以下のような項目が考えられる。
検証ブラウザ
PC:Google Chrome・Firefox・Safari・edgeの最新バージョン、IE11
SP:iPhone(最新OS)、Android
エラーチェック
- Googleデベロッパーツールにて発生するコンソールエラーを解消
チェックツールによるチェック
下記チェックツールで重大な問題を解消する
- W3Cバリデーションチェック
- モバイルフレンドリーテスト:PageSpeed Insights:90点以上(外部ツール利用時は考慮しない)
高解像度ディスプレイ対応
原則として、高解像度ディスプレイに適切に表示される作りにする。
等々。
共通の記述ルール
どの言語でも共通するルールを定める。
- 文字コード
- 改行コード
- インデントルール
- コメントの記述ルール
等々。
誰かが当たり前と感じている手法でも、意外と他の誰かにとっては当たり前じゃなかったりするので、出来るだけ細かく設計しておくと後々の事故を減らせる。
HTML
基本ルールから人によって書き方の違いがありそうなポイントまで、できる限り細かく設定する。
基本的なこと
念の為サックリ書いておくと安心。
- DOCTYPE : HTML5
- タグ・属性は小文字で記載
- エンプティ要素(img ・ br ・ meta ・ linkなど)は最後を閉じない。
- 廃止タグは使用しない
- 属性値はダブルクォーテーションで囲う
- 外部ファイル参照時のプロトコル
等々。
人によって判断が分かれそう項目
ガイドライン作成者がベターだと思う方法を採用しておいて、運用に支障がでたら常時アップデートする。
- インデントは常につけ、1行内にタグが連続で表示されないようにする
- Javascript、CSSは外部ファイルに記述する
- サイト内リンクや画像は相対パスで記述し、indexファイル名は省略する
- セクションごとに閉じタグの直後にコメントを挿入する
- meta keywordsは記述しない
- 検索結果への表示が好ましくないページにはmeta robots、noindex,nofollow記述
- ウインドウ幅ごとの画像の切り替えはpictureやsourceタグを使う
のような感じで。
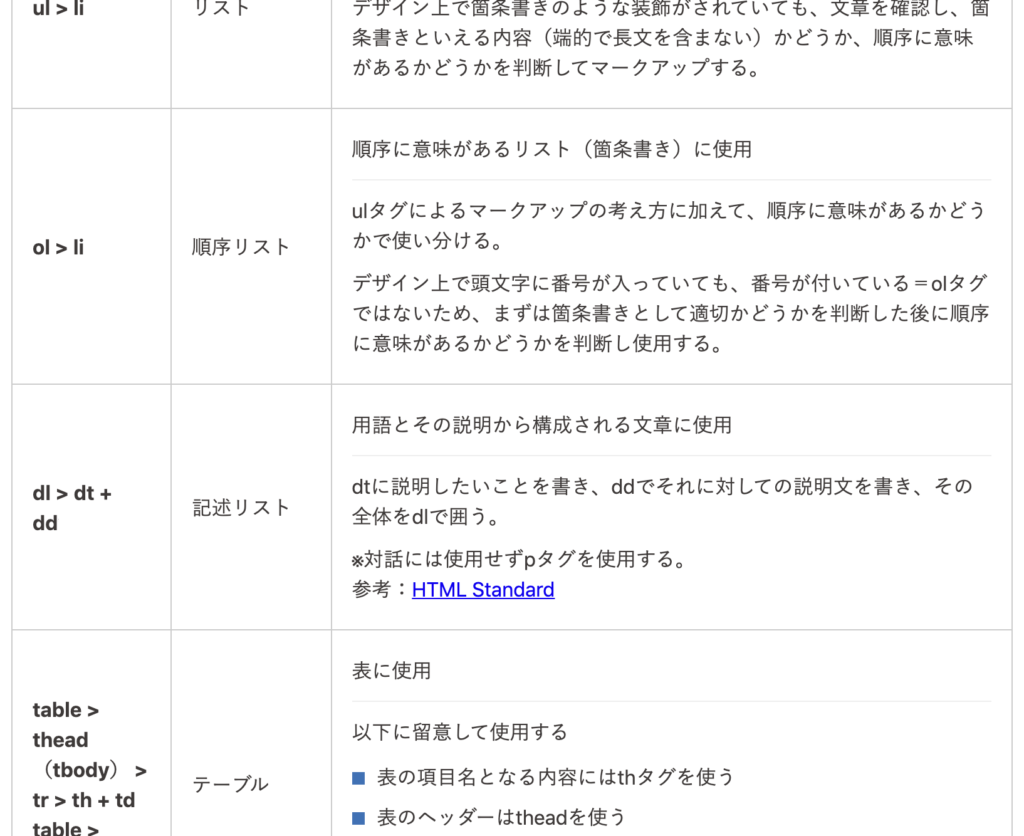
あとは、必要に応じてHTMLタグの使用ルールも書く。
ルールが煩雑化しかねないので、出来るだけ最低限に絞って細かいところは個々の判断に任せるのもあり。

こんな感じで。詳細に書くほど品質は上がるけど制作コストは増える。
CSS
基本ルールから以下HTMLと同文
基本的なこと
- バージョン : CSS3
- タグ・属性は小文字で記載
- HTMLタグへ直接スタイリングは禁止
- 必ずアルファベットから始まるclass名にする
- クォーテーションはダブルクォーテーションを使用
- 可能な場合はパラメータを一括で指定する
等々。
制作テンプレートがある場合には、使用するリセットCSS等、書く必要がない項目もある。
人によって判断が分かれそう項目
- font-sizeの単位
- プロパティの記述順番
- コメントの方式
とかとか。
命名規則が最大の鬼門。
当方FLOCSSを採用しているけど、それでさえ解釈や方針に違いが出てしまうので、命名規則に関しても最低限のルールを設定するにとどめて、細かい命名方針は個々に任せる方がいいかもしれない。
- BEMの命名規則に準拠し、Elementは入れ子にしない
- 汎用パーツは固有の名称を避ける
- 2語以上の単語はアンダースコアではなくハイフンで連結
- 省略可能なパーツの設定(button→btn等)
という感じで。
フォルダ構造、ファイル名
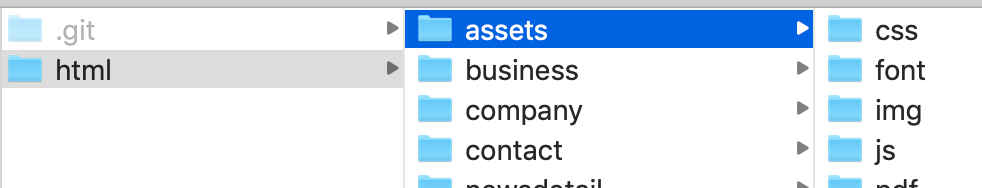
フォルダ構造
フォルダ構造もチームや制作の規模によって色々な方法があるので、そのガイドラインを使用するチームとしての方針をはっきり決めておく必要がある。
- 「asset」フォルダや「common」フォルダの使用の有無
- ページごとの独自の画像はフォルダで分けるか
等々。

サイトの規模がある程度以上ある場合、こんな感じでリソースファイルをまとめるフォルダがあるのがベター。
ファイル名
基本的なルールは
- 原則半角英数字
- 大文字は使わない
- 記号はアンダーバーのみ
のような感じで、あとはアイコンやバナー等に接頭辞をつけるルールを決めたりする(アイコンは「ic_xxx.png」にする等)。
画像について
上記以外にも、画像については使用形式や圧縮の方法等を記載する。
「透過のない画像は、画質80%で書き出したjpgを使用」みたいに。
その他
SASSやタスクランナー を使う場合は明示する。
情報が多くなるようであれば別のガイドラインにする(別にしても大体のフォーマットでリンク設定は容易だし)。
修正ルール
Gitの使用や修正時のコメント管理、報告方法等。
チェックルール
作業後のチェックについてもガイドラインに入れると安心。
例)
下記を必ず2人以上で確認し、指定の方法でチェックすること。
- imgタグのalt要素確認
- メタタグの記載(title,description)
- OGPイメージのパス、ogp.pngの存在確認
- テキストの誤字脱字(原稿が間違ってる場合もあるので)
- ウィンドウ幅ごとのチェック
- デバイスチェック(IE11、edge、クローム、FF、safari、iPhone)
- ツールによるチェック
こんな感じで。
以上。何かの参考になれば幸いです。