Fireworksが開発終了のニュースも手伝い、web制作ツールとしての「Sketch」の注目度が国内でも高まってきている。
お値段的にも魅力的なアプリ「Sketch」。でもどこまでできるこなのか。
気になって夜も寝られなかったので、Fireworksと比較したりして僕なりにまとめてみた。
Sketchでできること 目次
Sketchとは?

きれい
Sketchとは、Adobe社でいうとFireworksのような、ベクターベースの描画系アプリです。
いままでWebデザイン制作ツールの定番といえば、Adobe社のPhotoshopやFireworksでしたが、2013年5月7日にAdobe社がFireworksの開発終了を発表し、数年前からあったこのソフトが新たに注目を集めてきています。
参考:
「公式サイト(英語)」購入もこちらから。
「Fireworksユーザーに朗報?海外で話題の新しいWeb制作ツールSketch.app」日本語の記事です。概要はこちらからどうぞ。
Sketchの拡張子
そんな今イケイケのアプリですが、購入の際には気をつけるべき点があります。
Sketchの保存形式について。拡張子は「.sketch」になります。つまり、adobeのソフトはもちろん、他のどの描画系のソフトとも互換性がない。ということです。(もちろん書き出しは他の形式でできます。)
いろんな人とデータのやり取りをする場合は、全員のパソコンにSketch.appが入ってないと他の人とデータを共有できないし、ソフト間の分業も厳しい。

ぐぬぬ
データ作成はSketchで完結する、完全に個人で制作している人。もしくは、バナーやwebパーツをささっと作りたい時がある人向けのソフトと言えるのかもしれない(Sketchの方が起動が早く、動作もやや軽い)。
僕は基本的に作業は一人で完結することが多く、ささっとwebパーツ作りたい場面も多いのでこの点は問題ありませんでした。
Sketchでできること | Fireworksとの比較
個人的にFireworksで使用頻度が高かった機能を、Sketchでも使えるか(もしくは近しい機能があるか)試しました。
数万円と数千円のソフトを比べるのは酷かもしれないけど、それほどSketchの期待が大きいとも言える。
できないこともあるけれど、お値段も考慮して目をつむれるかつむれないかは、あなた次第。
基本的な機能
多少物足りない感はあるけど、Fireworksで使っていた基本的な機能はだいたい使える印象です。
ペンツール、鉛筆ツール、シェイプツール、文字、整列、レイヤー、etc…
最適化が無いのがちといたい。
オブジェクトのシンボル化
例えば画像をシンボル化すると、拡大縮小を繰り返してもシンボル化したときのサイズが維持される。といった便利な機能。
参考:
「シンボルを使用して作業効率を高めよう」
「Fireworksで、張り込んだ画像のリサイズ時に 劣化してしまう現象の対処方法」
Sketchでは
画像のシンボル化はできないみたいです。
でも、何回拡大縮小しても画像は劣化しないようです(画像の元サイズを覚えているのか?)。シンボル化していない画像をとりあえず使い、レイアウトがバッチリ決まったらきれいな画像と差し替える。というめんどい作業は必要なし!

一度小さくした画像を

再度大きくしても、きれいなまんま!
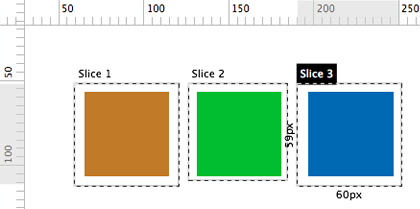
スライス
画像の切り出し範囲を作成する機能。複数個作成でき、膨大なパーツの書き出しも割と簡単にできる。
参考:
「スライスの作成と編集」
Sketchでの画像の書き出し
スライスはちょっとややこしいけど使える!
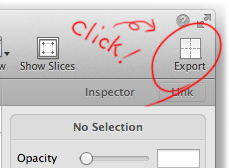
ウインドウ右上の「Export」を押し、カンバス上で十字のカーソルをドラッグすることで作成できます。スライスの中にスライスを作成することはできません。

まずはここから
初回はすべてのオブジェクトを囲ったスライスができてしまうので、複数のスライスを使いたい場合は「Export」を押した後、「delete」キーで、一度スライスを削除してから書き直します。

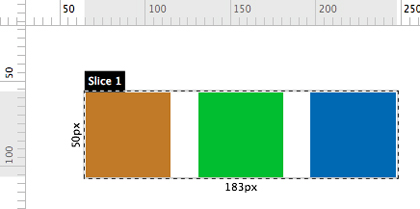
初回「Export」時は、作成したオブジェクトを全て内包したスライスができてしまうので…

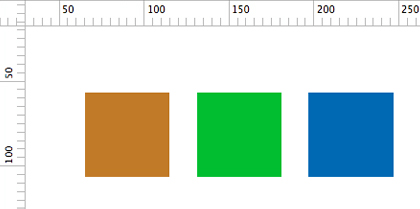
複数のスライスを使いたい場合は、一度削除してから…

スライスを個別に書き直します。
このとき適当に囲っても、「Trim transparent pixels(透明部分をトリム)」にチェックを入れればオブジェクトの大きさにトリミングしてくれます。
書き出したい範囲によって、「Export」を押した後の手順が以下のように変わります。
必要に応じて「Trim transparent pixels(透明部分をトリム)」にチェックを入れます。
- 全てのスライスを書き出したい場合
「Export All」を押す。 - 単一のスライスを書き出したい場合
任意のスライスを選択し、「Include all layers」を選択し、最下部の「Export」を押す。 - スライス内の特定のオブジェクトを書き出したい場合
オブジェクトを含むスライスを選択し、「Only include the following」を選択。下部ウインドウ内で書き出したいオブジェクトを選択し、最下部の「Export」を押す。
スタイル
塗り、明度・彩度、影、ベベルとエンボスなどの属性を、元のオブジェクトを維持したまま追加できる機能。
スタイル自体を他のオブジェクトに適用することも容易にでき、Fireworksのユーザーが便利なプラグインを配布したりもしているすんばらしいもの。
参考:
「Fireworks / スタイル」
Sketchのスタイル
スタイルはあります。ただ、使える機能は「Fireworksに比べると」少ないです。
使えるスタイルは以下
- Fill:塗りつぶし(カラー、グラデーション、パターン)
オプションでノイズが追加できる。パターンはFireworksでいう「テクスチャ」で、画像から追加も可能。 - Borders:線の追加
- Shadows:影(外側)
- Inner Shadows:影(内側)
- Gaussian Blur:ぼかし
- Reflection:反射
これに加えて、シェイプには角丸や角の数、画像に対してはColor Adjustで彩度・明度・コントラストを調整できます。
十分ですね。欲を言えば色相を変えられたら完璧だった。
マスク&グラデーションマスク
マスクもFireworksになれている人にはややこしいと感じるかもしれませんがのですが可能です。
何がややこしいのかというと…
- Fireworks:切り抜きたいものを背面に、切り抜きたい形を前面に置き、二つを選んでマスクを作成。
- Sketch:切り抜きたい形のオブジェクトだけを選び「Use as Mask」を押すと、前面にあるもの全てにマスクが適用される。
といった感じです…これも慣れかな
対象だけをグループ化すれば回避可能ですが、最初あせった。
グラデーションマスク自体は無いけど、スタイルで画像にも直接グラデーションを追加できるため不要か。
その他 Sketchよいところ、う〜ん…なところ。
個人的に感じたSketchのよいところとウウム…なところ
よいところ
軽い
起動も終了も早いです。書き出しも早いです。
簡単に2倍サイズ、半分サイズの画像を書き出せる
書き出し時に「Also export as」のメニューを使えば、サイズを変えた画像を簡単に書き出せます。
ううむなところ
gifアニメーションを作れない
gif自体の書き出しにも非対応です。うむむ
ショートカットの編集ができない。
ショートカット大好きな僕としては結構いたいです。コピーやペーストなど、基本的なショートカットはFireworksと同じなのですが、拡大縮小が「z」キーで制御されているのがつらい。やむなくトラックパッドで拡大縮小してます。でも慣れかな。
任意の位置にガイドが引けない
これもなかなかいたい。グリッドを決めて、その位置にガイドを引くことはできます。
日本語の情報が少ない
ソフト自体の言語はもちろん、マニュアルサイトやSketchに関する記事の多くが英語なのでちと疲れます。
今後日本語の記事が増えるといいな。
現在の僕の作業環境が、メインじゃないパソコンにFireworks8が入っている。ってな状態だったので、いつかは最新のFireworksを買いなおしたいと思っていたけど、お値段的になかなか手が出せないでいた。
そんな時にSketchを発見し、こりゃ安い!多少のことには目をつむろう。位に思って買ったのですが、使ってみると結構いろいろできて驚きました。
Fireworksの代替ソフトとしては、物足りない感は否めませんが、ささっとwebパーツを作りたい時なんかには重宝しそうです。
たまに挙動がおかしくなるけど、まだまだ成長期なソフトだと思って勝手に期待してます。
参考になるサイト
Sketchについての概要をとてもわかりやすくまとめている記事を発見したのでこちらもどうぞ。
下の方には、なんとメニューを翻訳したPDFがあるので必見!記事書く前に知りたかった!
「ちょっと別の世界も見てみませんか?ベクターベースのグラフィックツール Sketchを紹介してみるよ。」