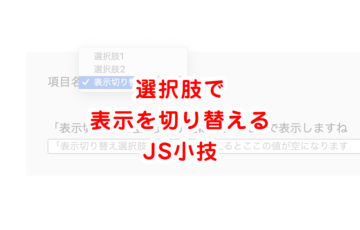
【jQuery】セレクトボックスの選択肢によって表示を切り替えるboxを作る
「セレクトボックスで〇〇を選んだら▲▲を入力させたいんだよね」そんなご要望がよくありますのでメモ。
 Web制作
Web制作
「セレクトボックスで〇〇を選んだら▲▲を入力させたいんだよね」そんなご要望がよくありますのでメモ。
 Web制作
Web制作
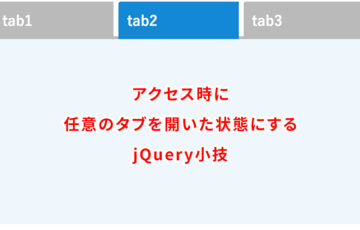
近頃はタブメニューもHTMLとCSSだけで再現する風潮になってきましたが、ちょっと気の利いたことをやろうとするとまだJSで対応する場面もあります。 そんなわけで、ページを読み込んだ時に、URLパラメーターによって初期表示…
 Web制作
Web制作
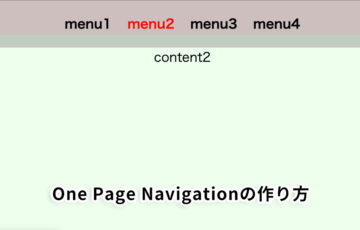
ページ内の現在地を教えてくれる、ワンページナビゲーション。 プラグイン無しで使いまわせるシンプルなものを作ってみた。
 Web制作
Web制作
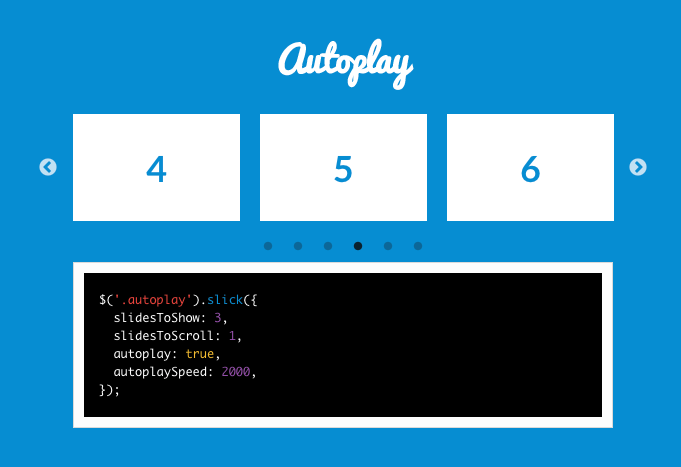
サクッとサイトにスライダーを導入できて便利なslick。 ただ、少し改善してほしいなーと感じることもままあり、「autoplayを使うとスマホスクロール時に停止する」という現象も、よく遭遇する問題だ。
 Web制作
Web制作
jQeryを使ってイベントを作ると、ウィンドウサイズ変えた時とかスクロールした時とか、別の条件で同じイベントを発動させたい時がある。 動きを登録して、色んなとこで呼び出せたら便利だよなーって思っていたのだけど、そういう方…
 Web制作
Web制作
商品購入や見積もりフォームで、ページ上に現在の合計額を表示させたいというリクエストにヒイヒイ言いながら対応したあの日のメモ。 ○○円以上で送料無料とか、割引価格に切り替え用のチェックボタンも対応可能。
 Web制作
Web制作
jQueryのじぇの字もわからなかった初心者が、ドロップダウンメニューとか簡単なwebパーツくらいは作れるようになるまでに、お世話になったサイトとかやったこととか