webサイトを作るために必要で、サイトの肝になる「HTML」を少し掘り下げてみます。一度一番簡単なものを作ってみる。
HTMLはじめの一歩 目次
HTMLって何?
「そもそもwebサイトってなに?」の記事で、webサイトのデータはテキストということと、webサイトの内容自体を決める「HTML」というものがあることを熱く語りました。
HTML(HyperText Markup Language)はデータの種類の一つであり(jpegとかtxtと一緒)、中身はもちろんテキストです。拡張子は、「.html」になります。
「HTMLクイックリファレンス | HTMLの基本」によると、普通のテキストデータとの違いは
HyperText Markup Languageを日本語で表すなら、「ハイパーテキストに目印をつける言語」くらいの意味になります。 ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができる高機能なテキストです。
ハイパーテキストでは、ウェブページから別のウェブページにリンクをはったり、 ウェブページ内に画像・動画・音声などのデータファイルをリンクで埋め込むことができます。
文書内の各部分に目印をつけて、その部分がどんな要素なのかを明確にすることで、コンピュータがその文書の構造を理解できるようになります。
とのことです…。が、なにやら難しいので、ここでは「とにかく、ルールを守ればwebサイトが作れちゃうすんごいテキストだ」くらいに考えればokです。
HTML作成に必要な道具はパソコンとテキストエディタだけ(macにもwindowsにも最初から入っているメモ帳とかで大丈夫) 。この手軽さもステキ。

とりあえず作ってみよう
HTMLはすんごいテキストなのですが、好きに何でも書いて思う様に動いてくれるわけではなく、いくつか守らねばいけないルールがあります。
でも、はじめの方はコピペさえできれば大丈夫です。だんだん慣れて勝手に覚えます。
webページ作っちゃう
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ここにタイトルを入れる</title> <meta name="keywords" content="検索エンジン対策のキーワード"> <meta name="description" content="サイトの説明"> </head> <body> <p>サイトの内容</p> </body> </html>
いきなりですが一回作っちゃいましょう。ちなみにこれは基本的なHTMLの中身(ソース)です。暗号みたい。でも案ずるなかれ
とりあえずテキストエディタを開いて、上の四角の中の文字列をコピペして保存してみましょ。
(文字コードを選べる場合はUTF-8にして、保存時に拡張子.txtを.htmlにすればok。)
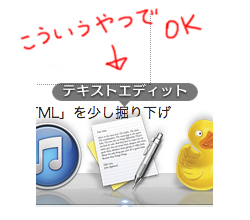
macの人はまず最初に…

これはリッチなテキストだぜ
⌘+Shift+Tを押して…

標準テキストに!
保存したデータをダブルクリックすると、ブラウザが起動し、<body>〜</body> の内容が表示されたと思います。

はじめの一歩を踏み出すのだ
webページ作れちゃった!
いきなり作るとこから始めたので、何がおきたかわからないかとは思いますが、HTMLのルールを知り、繰り返し作ればだんだん覚えてきます。
というわけで
HTMLのルールを知る
ポイント1 タグでくくる
<head> や <body> など、< > でくくられた記号がやたらとありますが、これが一番基本的なルールになります。
HTMLで何かを決めるとき(画像を表示させる、見出しを作る、等)は、必ず< > を使います。この < >の要素の事を、タグといいます。
タグの種類については、数が多いのでなかなか覚えられないです。
ちょっとずつ勉強したり、webページを作ってみたりして慣れていくしかないと思います。
(タグのルールについては下記参照)
ポイント2 HTMLの構造・ブラウザに表示されるもの
まず最初に、上で一回書いちゃってますが、大事なことなのでもう一度。
ブラウザのウインドウに表示されるもの、それはズバリ <body>〜</body> の内容です。
HTMLの構造として、記述を大まかに分けるとまず、
<html>があって、その中に、
<head>と
<body>がある。
と考えられます。さっきのソースをもう一度見てみます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ここにタイトルを入れる</title> <meta name="keywords" content="検索エンジン対策のキーワード"> <meta name="description" content="サイトの説明"> </head> <body> <p>サイトの内容</p> </body> </html>
<html>〜</html> が、HTMLそのものを指します。
開始タグと終了タグで、全体を包んでいます。
<html>内で最初に書くのが、<head> 要素です。
ブラウザに最初に読み込ませる情報を記述します。つまり人ではなくコンピュータに認識させる情報です(文字コードの種類、どのcssファイルを読み込むか、等)。
その下に<body> 要素があります。ブラウザに表示される情報です。
体は見えるけど頭の中は見えないってわけですね。なるほど
(タグ自体はHTMLへの命令なので、ブラウザに表示されません)
補足 – タグの役割
上のソースの、主に<head> 〜 </head>のタグの役割を説明します。ムズカしい言葉も出てくるので、
よくわからなければは読み飛ばしちゃってokです。でも「こういうものがあるんだなあ」くらいに頭にいれておくとよいです。
| <!DOCTYPE html>
→ドキュメントタイプ宣言:この文書はHTML5で作成されたものですよ。という記述。HTMLのバージョンについては後日まとめますが、バージョンによって使用できるタグなどが若干違います。 |
| <html lang="ja">
→<html>の開始タグ:「<html>〜</html>はHTML文書」ということを表します。「lang」の属性は、この文書がどの言語で書かれているかを表すもので、「"ja"」は日本語で書かれていることを意味します。 |
| <head>
→<head>の開始タグ:ブラウザウインドウに表示されない、コンピュータのための要素を入れます。 |
| <meta charset="utf-8">
→<meta>タグ(文字コード):<meta>タグは、ページの情報を定義するタグで、単独タグです。「charset」属性は、文書の文字コードを定義するもので、「utf-8」は、文字コードが「UTF-8」であることを示します。 |
| <title>ここにタイトルを入れる</title>
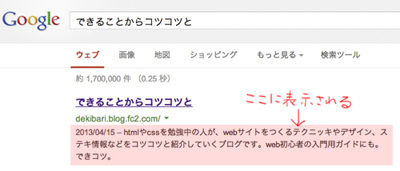
→<title>タグ:<title>〜<title>にページのタイトルを入れます。ここに入力した内容はブラウザのタブや、ブックマークしたときのサイト名として表示され、SEO対策にも重要な役割を持つ大事なタグです。 |
| <meta name="keywords" content="検索エンジン対策のキーワード">
→<meta>タグ(キーワード):属性は「name="keywords" content=""」で1セットと考えます。 |
| <meta name="description" content="サイトの説明">
→<meta>タグ(サイトの説明):属性は「name="description" content=""」で1セット。 |
| </head>
→<head>の終了タグ |
| <body>
→<body>の開始タグ:ブラウザウインドウに表示される内容を<body>〜<body>に入れます。 |
| <p>サイトの内容</p>
→<p>タグ:<p>〜</p>は、ひとつの段落であることを表します。 |
| </body>
→<body>の終了タグ |
| </html>
→<html>の終了タグ |
タグの基礎知識
もちろんタグにも、書くにあたりルールがあります。ちょっと間違えただけでページとしてみれなくなることもあります。厳しいもんです。
全て半角英数字で書く
必ず半角文字で記述します。スペースはぱっと見で半角か全角かわかりにくいので、特に気をつける。
開始タグと終了タグで内容を囲む
タグは通常、<p> 内容です… </p> のように開始タグと終了タグを使って内容を囲みます。
開始タグの名前の先頭に「/(スラッシュ)」をつければ終了タグになり、開始タグ<p>から、終了タグ</p>までの内容がタグの要素の適用範囲になります。
< br > のように、単一で完結するものもあります。「改行」や「画像の挿入」などがあります。
タグには属性をつけることができる
タグには、属性を追加することができます。
属性を追加することで、タグの内容の詳細を決めることができます。
<html lang="ja">を例に見てみます。
「html」はタグの要素名です。
「lang」が要素の属性、「="ja"」が属性の値になります。
これは、「html」の「lang(言語)」は「="ja"(日本語)」ですよ。という指定になります。
属性を追加するときは、はじめに必ず半角スペースを挟み、属性を指定し、その値を「="ここ"」に指定します。
タグの種類ごとに指定できる属性や値は違いますが、これも結構種類があるので徐々に覚えて行くといいです。
ちなみに僕は「="ja"」の部分さえなかなか覚えられなくて、しばらくの間
「半角(カタカタ)イコールちょんちょん(カタカタ)ちょんちょん」
なんてつぶやきながら打ち込んでました。不気味なもんです。
ブロック要素とインライン要素
ブラウザウインドウに表示されるタグには、大きく分けて「ブロック要素」と「インライン要素」があり、表示のされ方が違います。
このタグはインライン要素、このタグはブロック要素…と、タグごとに決まっていて、簡単にいうと、
「ブロック要素」は、特に何も指定しなければ、横いっぱいに広がって改行される、
「インライン要素」は、改行されないので、文中の一部分だけにも使える、というものです。
ブロック要素とインライン要素の実例
青色=ブロック要素
赤色=インライン要素
ブロック要素の中にインライン要素が入る。
これはブロック要素です
これはインライン要素です
参考になるサイト
とても勉強になるサイト樣方です。
TAG index
HTMLタグリファレンス
HPの素 ver.2
HTMLのルールの説明が早足で長くなってしまいましたが、それだけ大事な部分なのです。
でも、わからない部分は流し読みしちゃいましょう。とにかく少しずつ作れるようになることが大事なのです。
最初はサンプルサイトのテキストの書き換えや、画像の置き換えなどからできるようにするとよいです。
いろんな入門サイトを見ながら繰り返し作ってみて、確実にものにするのがよしです。では
補足 – テキストエディタについて –
パソコンからもともと入っているテキストエディタでもwebサイトは作れるのですが、それで作っている人は少ないと思います(玄人ぽくてかっこいいけど)。
なぜかというと、webサイト作りに特化したテキストエディタがたくさん開発されているからです。
代表的なものに、AdobeのDreamweaverや、PanicのCodaなどがあります。
機能としては、タグの部分などを色付けして分けてくれたり、だいたいのレイアウトを別窓に表示してくれたり、タグ付けをショートカットボタンに登録できたり。。。
とにかく、一度使うと普通のテキストエディタにはなかなか満足できない体になってしまいます。
webサイト作りに特化したテキストエディタを、HTMLエディタといいます。
さらに、HTML等の知識が無くても、視覚的にwebサイトを制作できちゃうソフトもあります(Webオーサリングツール)。
フリーソフトもたくさんあるので、いろいろ試してみて使いやすいものを探すといいかも。