Webデザインを考える。見た目だけじゃなく、動きとかサイトの使いやすさとかも含めて考えていきたい。今日はトマトを主に作っている農園のホームページを見て考える。
たかしま農園
たかしま農園
※記事掲載時のデザインから変更されている場合があります。
たかしま農園は、海運会社のトマト事業部です。
大きなトマトの存在感がすごいです。塗りがフラットなアイコンが、ここまで大きく表示されているサイトは中々ないです。
でも、この大きなトマト、ただメインビジュアルとして目立たせたいだけならば、ファーストビュー(サイトを開いて最初に見える部分)の真ん中に配置するのが自然です。やや下の方に配置されているのには、何か理由がありそうです。

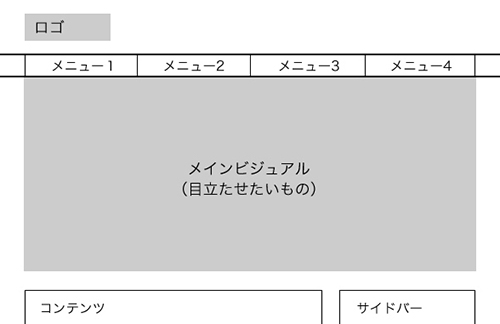
よくあるサイトのレイアウト。目立たせたいものはファーストビューの真ん中あたりに置くのがセオリー。
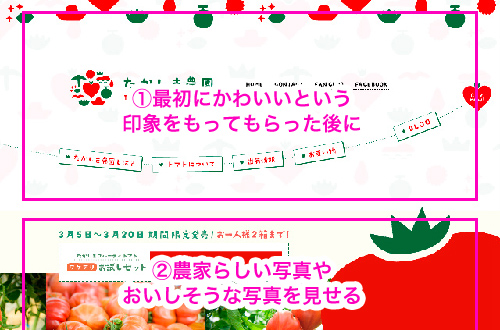
第一印象を「かわいい」にするため?
メインビジュアルが真ん中にない理由を考えて行きます。
全体的に、赤と緑のアイコンが散りばめられたり、紙を切り抜いた様な文字が多く使われていたりして、手作り感の溢れるかわいらしいデザインです。
おそらく、ブランディング戦略として、サイトを見た人に「かわいい」という印象を持ってもらいたかったのだと思います。
しかし、農園のサイトに写真は欠かせませんが、写真の持つ力は強いです。農園の写真を目立つ位置にのせたり、単体でのせると、どうしても「農園のサイト」という印象が強くなってしまいます。しかも、写真が1箇所でしか使われていないので、要素として浮いた存在になってしまいます(印象の順番は農園のサイト→かわいいになる)。

試しに、真ん中あたりに写真を配置してみた。全体の印象が写真に引っぱられてしまっている。
そのため、大きなトマトを写真の近くに配置することで、要素としての強さを和らげ、しかも一番目立つ位置からずらすことで、サイトを見る人にまず先に「かわいい」という印象を持ってもらい、その後に農園のサイトだとわかる写真を配置し、印象の順番を「かわいい→農園のサイト」にしたのだと思います。

写真を使わなければいい?
要素として浮いてしまうのならば、写真を使わなければいいという考えが出てきます。でも、よくスーパーなどにある「生産者の顔が見える野菜」のように、農園の写真を載せることは信頼性につながります。それと、野菜のアイコンだけ見ても「おいしそう」とは思えないので、やはりみずみずしい熟れたトマトの写真を載せた方が、サイトを見る人の購買欲を刺激できます。
農園のサイトに写真を載せることのメリットを考えれば、多少頭を悩ませて写真をうまく配置した方が良さそうです。
農園のサイトっぽくないサイト
とにかく「農園のサイトっぽくない」サイトです。
ノートパソコンなどの小さい画面で見ると、ファーストビューに写真がない農園のサイトはほとんど見た事がありません。
主商品であるトマトの特徴的な形をうまく活かしてキャラクター化しています。このサイトではお買い物もできるので、少し若い世代をターゲットにしているのかも。
その他のメモ
- 大きなトマトのフチはのっぺりしないように、少しギザギザになってる。

- 要素が揃っている部分があまりないので、固い感じがしなく、手作り感と楽しさがアップしている。
- テイスト:かわいい、手作り感
- 色:薄い黄色をベースに赤、緑のアクセント
- レイアウト:上部メニュー/変則2カラム
- スマホ対応:無し
- その他:動画もステキ
ホームページを作る時、同業の他のサイトをよく見てセオリー学ぶことももちろん大事ですが、サイトの目的を考えて違う見せ方ができると差別化もできていいですね!やっぱり、どう興味を持ってもらうかの「興味の入り口」を考えるのはすっっっごく大事だなと思った!見れば見るほどいろんな工夫が見えてくるすごいサイトだ!おわり。では、よいwebデザインライフを。