Webデザインを考える。見た目だけじゃなく、動きとかサイトの使いやすさとかも含めて考えていきたい。今日はとある有名グラフィックデザイナー・アートディレクターのポートフォリオサイトを見て考える。
KASHIWA SATO ||| 佐藤可士和
KASHIWA SATO ||| 佐藤可士和
※記事掲載時のデザインから変更されている場合があります。
超有名なアートディレクターさんのポートフォリオサイトですね。
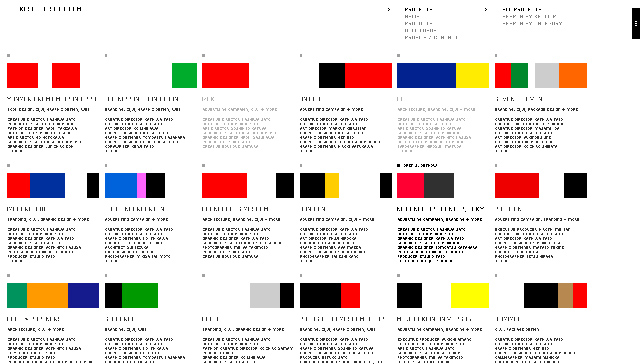
画面いっぱいに並べられた、カラーチップを思わせるようなビジュアル。
羅列された無機質な文字たちと相まって、さながらグラフィックの実験室といった印象です。
それぞれは制作物にリンクしていて、制作物に使用されている色が上部の配色に使用されています。
作品を見る目がとにかくフラットになるデザイン
制作物の写真を使うポートフォリオサイトが多いですが、このサイトは、制作物の色だけを抽出して並べています。
そのため、制作物自体に対する印象や先入観は排除されます。ボタンを押したりすると鳴る無機質なピコピコ音も手伝い、すごく冷静な目で制作物を見ることができます。
その他のメモ
- どんなものを作ってきたか、一覧で見れないのはデメリットにもなるけど、佐藤可士和さんほど有名な人なら問題ないのかも。
- トップページと作品詳細ページは基本Flash。何気にレスポンシブ。
サイトは誰のデザインなのかな。←中村勇吾さんという方でした!- 動きをだすためだと思うけど、トップページの色の動きがちょっとめまぐるしい。
- テイスト:無機質、シンプル
- 色:モノクロ+制作物の色
- レイアウト:上部メニュー/変則2カラム
- スマホ対応:無し。Newsのページがトップに表示され、Flashの部分はカットされる。
まるで科学者のようなストイックさが伝わってくるポートフォリオサイト!一見シンプルなのに、強烈な個性がでてるのはさすがです。サイトは可士和さんデザインじゃないかもだけど←とても有名なデザイナーの中村勇吾さんが作ってた!webデザイン業界では知らない人はいないくらいの人らしい。。対談までやってた。勉強不足でお恥ずかしい限り…。
SEOを気にしないでよいのであれば、Flashを多用したWebサイトを作るのもありですね。では、よいwebデザインライフを。