【iOS Safari】アドレスバーの後ろの固定画像がスクロールで消えちゃうやつの対処法
ググってもアドレスバーを除いた高さで表示される方法とか、関係ない記事ばかりで大変だった。。 スマホ時に背景画像をビューポートの高さ100%で位置固定表示させたい時って良くあると思うのですよね。 今まではheight: 1…
 Web制作
Web制作
ググってもアドレスバーを除いた高さで表示される方法とか、関係ない記事ばかりで大変だった。。 スマホ時に背景画像をビューポートの高さ100%で位置固定表示させたい時って良くあると思うのですよね。 今まではheight: 1…
 Web制作
Web制作
advanced custom fieldsでカスタムフィールドを登録し、登録内容によって出力内容を変えるページを作成。 wp_queryでカスタムフィールド「カテゴリー」の値ごとに処理をする以下のコードを書いた。 一見…
 Web制作
Web制作
「セレクトボックスで〇〇を選んだら▲▲を入力させたいんだよね」そんなご要望がよくありますのでメモ。
 Web制作
Web制作
複数人でコーディングする時、みんなが個々のルールに基づいてコーディングしてしまうと、品質の低下や修正コストの増大等、いろんなデメリットがある。 そんな状況を防ぐために作る、「こういう風にコーディングしてね」という指標が「…
 Web制作
Web制作
近頃はタブメニューもHTMLとCSSだけで再現する風潮になってきましたが、ちょっと気の利いたことをやろうとするとまだJSで対応する場面もあります。 そんなわけで、ページを読み込んだ時に、URLパラメーターによって初期表示…
 Web制作
Web制作
ページ数が多いサイト制作、地味に面倒なのがヘッダーやフッター等共通パーツの編集作業。 WordPressやPHPを使えれば共通パーツのファイルを別に用意できるので問題ないけど、「HTMLファイルで制作」っていう案件、割と…
 Web制作
Web制作
ページ内の現在地を教えてくれる、ワンページナビゲーション。 プラグイン無しで使いまわせるシンプルなものを作ってみた。
 Web制作
Web制作
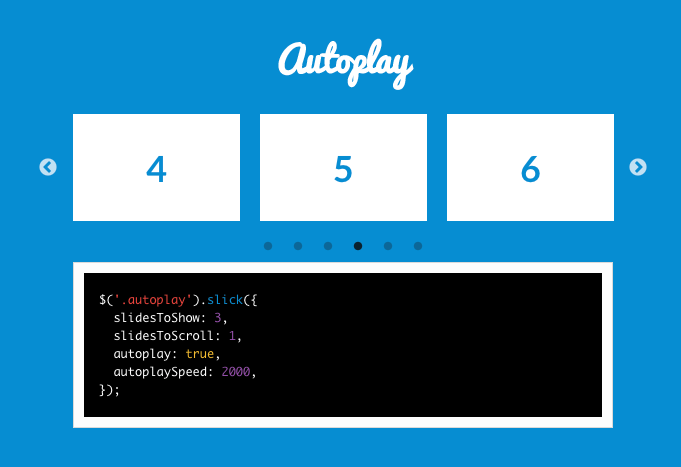
サクッとサイトにスライダーを導入できて便利なslick。 ただ、少し改善してほしいなーと感じることもままあり、「autoplayを使うとスマホスクロール時に停止する」という現象も、よく遭遇する問題だ。
 Web制作
Web制作
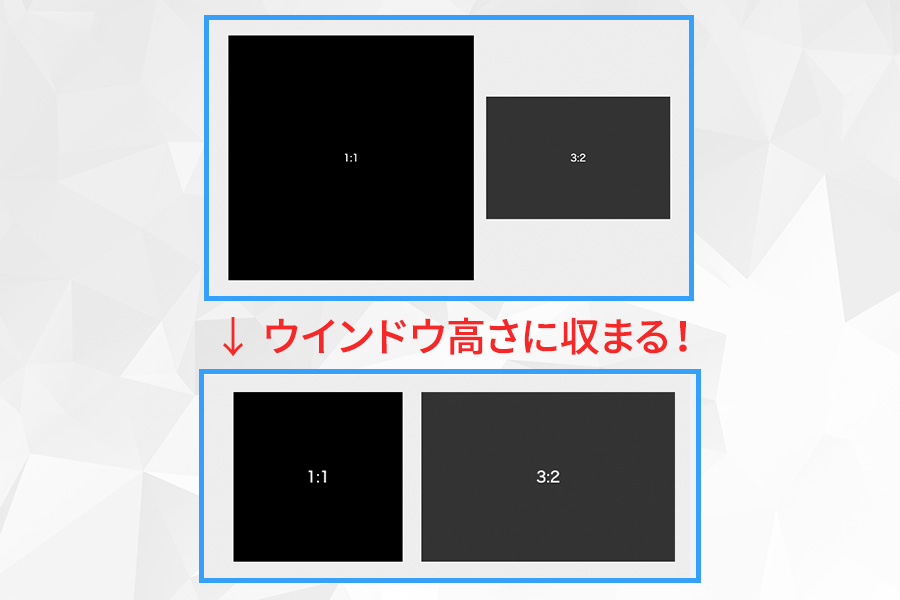
「レスポンシブ 縦横 維持」で検索すると、ブロック要素の中にpadding-top: xx%を指定して、、、みたいな記事が多すぎる!!その方法はもういいんだよ!!それだとウインドウ高さが狭まった時に高さはみ出ちゃうでしょ…
 Web制作
Web制作
リッチなサイト制作をする時度々必要になってくるスプラッシュ画面。 主な用途はサイトコンテンツを表示する前に表示されるローディング画面ですね。 他にもサイトのイメージ訴求に使ったりすることもあるのですが、毎回スプラッシュ画…