「セレクトボックスで〇〇を選んだら▲▲を入力させたいんだよね」そんなご要望がよくありますのでメモ。
どういうやつ?
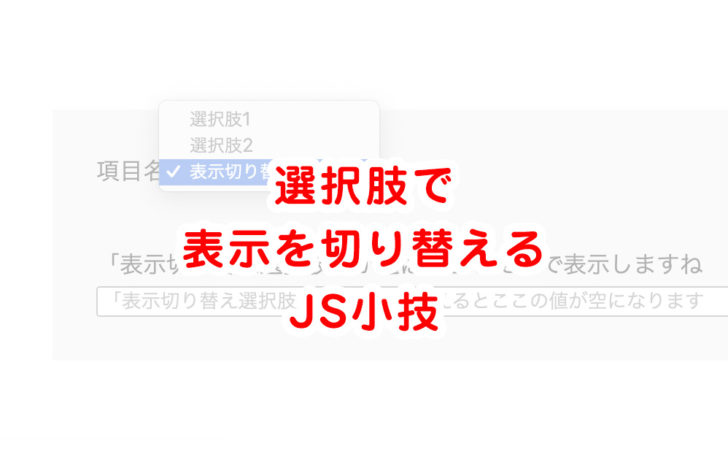
こういうやつ。
セレクトボックスの選択肢を「表示切り替え選択肢」に変更すると、追加で入力させたい項目が表示されるイメージです。
その他の要件
- ページ内に複数、同様のセレクトボックスがある
- 該当選択肢以外に戻した場合は、追加入力した値は空にしたい
なので、
- idではなくクラスで管理
- セレクトボックスはクラス共通
- セレクトボックス に、表示を切り替える対象を指定するユニークな値を設定できるようにする
といった感じで対応。
HTML
headタグや関係ないところは省略してます。
<div class="l-wrap">
<div>
<label>項目名</label>
<select class="js-form-disp-switch" name="" data-switchvalue="swicthvalue" data-target=".js-form-disp-tgt">
<option value="" disabled="" selected="" style="display:none;">選択してください</option>
<option value="">選択肢1</option>
<option value="">選択肢2</option>
<option value="swicthvalue">表示切り替え選択肢</option>
</select>
</div>
<div class="js-form-disp-tgt" style="display:none;">
<label for="f-input-other">「表示切り替え選択肢」が選ばれましたので表示しますね</label>
<input type="text" name="" value="" size="70" class="js-form-disp-input" id="f-input-other" placeholder="「表示切り替え選択肢」以外に切り替えるとここの値が空になります">
</div>
</div>
動作に必要なのは「js-xxx」というクラス名のパーツ。
ポイント
- 切り替えのスイッチとなるブロックに「js-form-disp-switch」クラスを設定
- 表示を切り替えるブロックを「data-target」で指定。値は任意。
- どの選択肢の時に切り替えるかを「data-switchvalue」とセレクトボックス 選択肢の「value」で指定。値は任意。
- 「data-target」で指定したブロックはdisplay: noneにしておく。できたらインラインではなくclassで。
中身を空にする対象を決めるため、inputタグに「js-form-disp-input」クラスを指定。
JavaScript(jQuery)
jQueryは読み込んだ状態にしておく(デモページはバージョン3.6)
1.セレクトボックスを切り替えた時に動作させる
$(function() {
$('.js-form-disp-switch').change(function () {
});
});
class名「js-form-disp-switch」のセレクトボックス を切り替えた時に、、
2.切り替えに必要な値を取得
$(function() {
$('.js-form-disp-switch').change(function () {
let selectVal = $(this).val();//何を選んだのか
let switchVal = $(this).data('switchvalue');//切り替え対象になる値は何か
let hideTgt = $(this).data('target');//表示非表示を切り替える要素
let targetInput = $(hideTgt).find('.js-form-disp-input');//表示非表示を切り替える要素のなかのinput
});
});
3行目。切り替え後の選択肢を取得・設定
4行目。「どの選択肢の時に切り替えるか」を取得・設定
5行目。切り替える対象を取得・設定
6行目。切り替える対象の子にあるinputを取得・設定
3.選択肢によって対象を表示非表示にする
$(function() {
$('.js-form-disp-switch').change(function () {
let selectVal = $(this).val();
let switchVal = $(this).data('switchvalue');
let hideTgt = $(this).data('target');
let targetInput = $(hideTgt).find('.js-form-disp-input');
if ( selectVal == switchVal ) {//もし選択した項目が切り替え用の値と同じだったら
$(hideTgt).slideDown();//表示非表示を切り替える要素を表示する
} else {//違ったら
$(hideTgt).slideUp();//また隠す
targetInput.val('');//子のinputの値を空にする
}
});
});
三項演算子で書いた方が好きな方は任意でどうぞ。
selectタグの「data-target=””」と「data-switchvalue=””」変更で同ページ内に複数置けるし、選択肢ごとにメニューの切り替えとかもおもしろそう。
もっとスマートな記述があるかもですが、何かの参考になれば幸いです。では、よいJQueryライフを。