jQueryのじぇの字もわからなかった初心者が、ドロップダウンメニューとか簡単なwebパーツくらいは作れるようになるまでに、お世話になったサイトとかやったこととか
jQueryを勉強中。参考になったステキサイトとかやったこと 目次
jQueryを覚えるまでの流れ
とりあえずザックリと。
1. jQueryとは何かを知る
後で紹介する参考サイトに詳しく載っていますが、
大雑把に言うと、「webサイトに動きを持たせることができるJavaScriptっちゅう言語があるんだけど書き方がややこしいのよ。でも、jQueryを使えばちょっとややこしくなくなるのよ。」といった、JavaScript簡素化するフィルターみたいなもんですね。
2. jQueryを導入する
これは簡単で、<head>タグの中に以下の<script>タグを記述すればOKです。
| <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> |
3. jQueryの書き方を知る
下記サイト参照
4. jQueryを書いてみよう
下記サイト参照
参考になったステキサイト | jQueryの書き方を知る
上記
3. jQueryの書き方を知る
を学ぶにあたって、とても参考になったサイトを紹介します。
ノンプログラマーのためのjQuery入門
プログラマーではない人にもわかりやすく、jQueryの基礎について説明してくれているスライドです。
まずはこれを見れば、jQueryがなんなのか見えてくると思います。
40分で覚える!jQuery速習講座
「ASCII.jp」さんの記事。jQuery導入から丁寧に教えてくれます。
「Web制作の現場で使えるjQuery UIデザイン入門」のページでは、jQueryを使った実践的なwebパーツの作り方を学べます。
CSSは分かるけど jQuery は苦手 … という人が jQuery に親しんでくれるといいなーと思って書きました
中身の濃いハウツー記事を多く提供してくれている「webデザインレシピ」さんの記事。Jqueryの基本的なことは、だいたいはこちらのサイトに書いてあると思います。ただ、情報量に比例してページ自体も結構長いので、一度で読み切って覚えるのはちときついかも。
7つのサンプルでjQueryを学ぼう!「jQueryが全く分からない人のため」の超初級者向け入門講座
ふざけないと長い文章が書けない持病を抱えている「OZPAの表4」さんの記事。Jqueryの要点をくだけた文章で説明してくれている。ワーオ、簡単ですね。
参考になったステキサイト | jQueryを書いてみよう
上記
4. jQueryを書いてみる
を学ぶにあたって、とても参考になったサイトを紹介します。
Qrefy

jQueryの日本語リファレンスサイト。使いやすいです
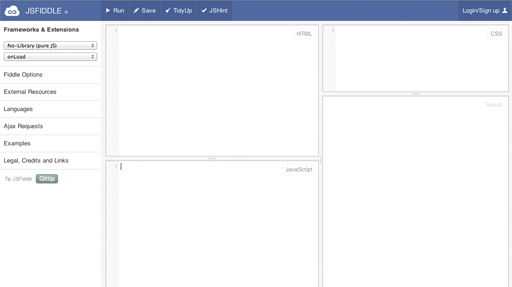
Create a new Fiddle – jsFiddle
Jqueryの動作を確認できるサイトです。保存、更新もできる=共有も思いのままの素晴らしいサイトです。