webデザインを考える。見た目だけじゃなくて、動きやUIなども含めて考えていきたい。今日は食品会社のマスタードの特設ページを見て考える。
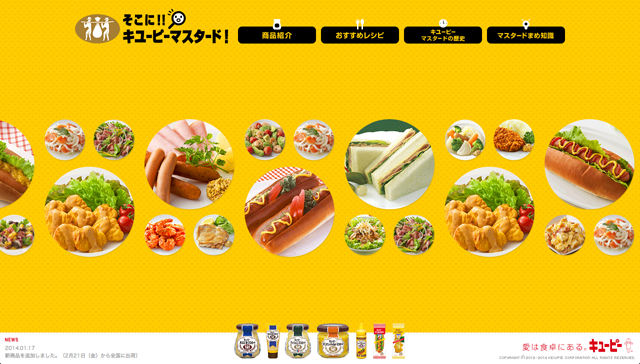
そこに!!キユーピーマスタード!
そこに!!キユーピーマスタード!
※記事掲載時のデザインから変更されている場合があります。
キユーピーといえばマヨネーズが有名ですが、キユーピーマスタードの特設サイトです。
そんな説明がいらないくらいマスタードなサイト。黄色い背景に薄く敷かれたドットの色と大きさが、あらびきマスタード感を手がつけられないくらいまで高めています。
あらびきではないマスタードももちろんありますが、ドットがなかったらここまでマスタード感はでないと思います。全体の雰囲気ともマッチし、ドットを敷いたことで背景に動きを付けることが可能になり、サイト全体に動きが生まれています。

このドット背景やりよる。
この他にも、動きにこだわっている部分がいろいろあります。
トップページの料理達
マスタードを使った料理の丸い写真が、左から右に次々に流れてきます。マスタード背景の中を流れていくマスタードがよく合う料理達…深夜に見るとツラいかも…。
ただ流れているだけではなく、写真にカーソルを合わせると、その料理によく合うマスタードのリンクになっています。小さい写真だとわかりにくいけど、ニクい演出です。
ちなみに写真の動きにはjQueryのプラグイン「slider.js」が使われています。
slider.js
リンクの動きと音
特定のリンクは、マウスカーソルを乗せると要素がピョコンと飛び跳ねます。すべてのリンクはカーソルを乗せたときと押した時に音がします。細かい所ですが、積み重ねで完成度がグッと上がっています。
全体のテイスト
全体のテイストは「かわいい」や「ポップ」。ロゴやナビゲーションのアイコン、あと、さりげないけどフッターのミシン目の様な模様も効いている。見た目以外でも音や動きでかわいさやポップさが演出されていて、見る人を楽しくさせる仕掛けがいっぱいつまっています。グラフィックデザインにはない面白さ。
その他のメモ
- トップページの導入アニメーションが、他ページから戻る時には流れない。URLに「#back」を追加して制御しているものと思われる。気配り上手

- テイスト:ポップ
- 色:マスタード!
- レイアウト:上部ナビゲーション・1カラム
- スマホ対応:無し
細かい動きが積み重なってとても楽しいサイトになってる。頭の中に全体像を描けるようになりたい。マスタードっていろんな種類があるんだ。お腹が空いてきた。終わり。では、よいwebデザインライフを。