webデザインを考える。見た目だけじゃなくて、動きやUIなども含めて考えていきたい。今日は輸入住宅メーカーのホームページを見て考える。
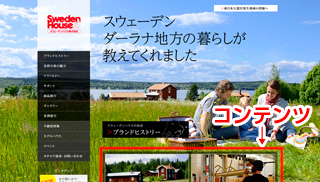
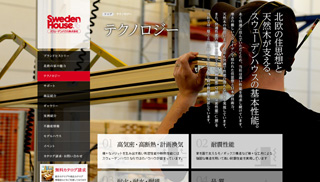
スウェーデンハウス
スウェーデンハウス
※記事掲載時のデザインから変更されている場合があります。
スウェーデンハウスは、スウェーデンより輸入する組立住宅の製造、販売会社です。
背景全面に画像を敷き、イメージ重視のインパクトのあるデザイン。
きれいな写真に大きめにレイアウトされたキャッチコピー、ロゴやメニューも左側にキッチリまとめられ、webサイトというよりは一枚のポスターを見ている様な気分になるファーストビューです。
使用されている写真には、「スウェーデンの自然」、「幸せそうな家族」、「住宅」などが写っていて、ブランドの取り扱う商品と、ブランドのコンセプトやイメージの両方がダイレクトに伝わってきます。
コンテンツ部分も、完全に下へは追いやってしまわず少し表示させておくことで、下に続きがあることがわかりやすくなっています。

webデザインを考える時に、ファーストビュー(サイトを開いた時に見える部分)にコンテンツを盛り込みいかに情報を多く見せるか。という考え方がありますが、このデザインはあえてコンテンツは目立たないようにし、ビジュアルのインパクトとイメージで興味を持ってもらう手法で差別化されています。
その他のメモ
スクロールすると、写真は固定されていて完全に背景になり、webらしさを感じる。サブページはコンテンツが上部に表示され、さりげなく家族がいない写真になっている。
全く別の写真が使われているサブページがあり、そのページがサイトにおいて重要なコンテンツだということがわかります。



- テイスト:ナチュラル
- 色:※写真の色に左右される。空の青、草原の緑、ロゴの赤
- レイアウト:左側メニュー・2カラム・ビジュアル大きめ
- スマホ対応:無し
- 動き:「北欧の家の魅力」ページでパララックス効果が使われている。
ちなみにこのサイト、png画像含めIE6でもキレイに見ることができます。ビジュアルに対するこだわりを感じます。たまにはドカッと画像を使って、インパクトのあるサイトを作ってみるのもいいかもしれません。
終わりです。では、よいwebデザインライフを。