webデザインを考える。見た目だけじゃなくて、動きやUIなども含めて考えていきたい。今日は生活用品をつくっているブランドのホームページを見て考える。
±0(プラスマイナスゼロ)
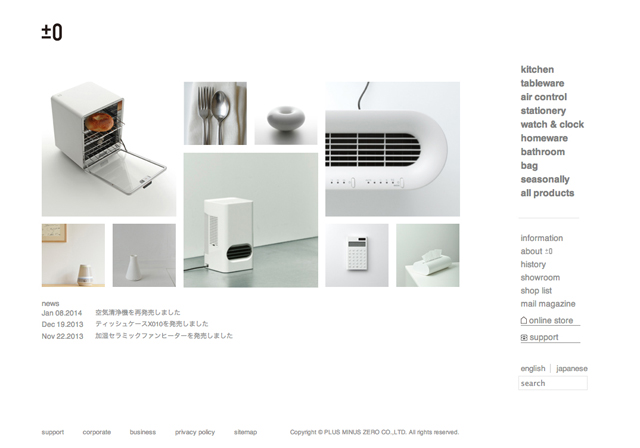
±0
※記事掲載時のデザインから変更されている場合があります。
±0(プラスマイナスゼロ)は、家電や食器などの製品カテゴリの枠をなくし、生活用品全般を取り扱うブランド。
デザインは白基調でシンプル。サイトの装飾は限りなくゼロに近いけど、ロゴ・メインイメージ・メニューなどのレイアウトで特徴がでている。
文字の情報も、文字色の濃度・フォントの大きさや太さ・余白などを使ってとてもわかりやすく区分けされていて、装飾がなくても工夫次第で特徴的なサイトを作ることができるという好例だと思います。
±0のブランドの意味は「自然」や「ちょうどいい」だそうですが、「ぶれない」といった強さも伝わってくるようなデザインです。
その他のメモ
ノートパソコン位のディスプレイサイズで見た時にも、全画面表示ならフッターがちょうど良く画面内に収まる。メニューが英語表記で若干ユーザビリティが下がるけど、こういうブランドサイトの場合はイメージが大事なのでありかと思います。
- テイスト:シンプル
- 色:白、グレー
- レイアウト:右側メニュー・2カラム
- スマホ対応:無し
- 動き:はじめは画像がない状態で表示され、あとからふわっと画像がでてくる。
こういうデザイン的な基盤がしっかりしているものを作っていきたいものです。
終わりです。では、よいwebデザインライフを。